Rgb 221,211,255 to Css #DDD3FF Color code html values
Css DDD3FF Hex Color Code for rgb 221,211,255
Css Html color #DDD3FF Hex color conversions, schemes, palette, combination, mixer, to rgb 221,211,255 colour codes.
Div Background-color : #DDD3FF
.div{ background-color : #DDD3FF; }
html #DDD3FF color code
Text/Font color #DDD3FF
.text{ color : #DDD3FF; }
My text html color #DDD3FF hex color code
Border html color #DDD3FF hex color code
.border{ border:3px solid : #DDD3FF; }
My div border color
Outline hex color #DDD3FF
.outline{ outline:2px solid #DDD3FF; }
My text outline color #DDD3FF
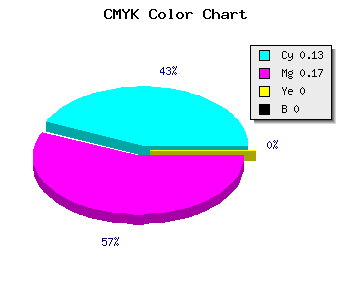
css #DDD3FF Color code html chart

|

|
css Text shadow : #DDD3FF color
.shadow{ text-shadow: 10px 10px 10px #DDD3FF; }
My text shadow
Css box shadow : #DDD3FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDD3FF; }
My box shadow
Css Gradient html color #DDD3FF code
.gradient{ background-color:#DDD3FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDD3FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDD3FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDD3FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDD3FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDD3FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDD3FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDD3FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDD3FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDD3FF Color code html values
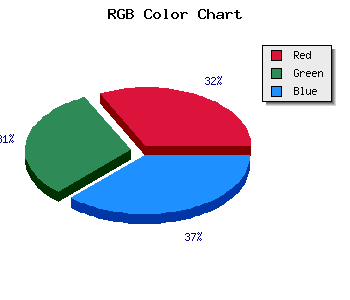
#DDD3FF hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 82.75% green and 100% blue.
RGB percentage values corresponding to this are 221, 211, 255.
Html color #DDD3FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDD3FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDD3FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDD3FF Hex Color Conversion

|

|
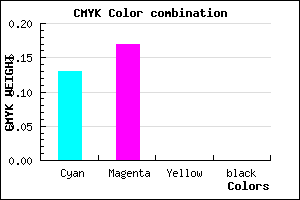
CMYK Css #DDD3FF Color code combination mixer
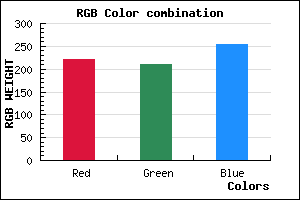
RGB Css #DDD3FF Color Code Combination Mixer
Css #DDD3FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDD3FF hex color
a{ color: #DDD3FF; }
css h1,h2,h3,h4,h5,h6 : #DDD3FF
h1,h2,h3,h4,h5,h6{ color: #DDD3FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,211,255 Text color with hexadecimal code
Text font color is Rgb (221,211,255)
color css codes
Luminosity of css #DDD3FF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #DDD3FF (221,211,255) #DDD3FF
- #CBBAFA (203,186,250) #CBBAFA
- #B9A1F5 (185,161,245) #B9A1F5
- #A788F0 (167,136,240) #A788F0
- #956FEB (149,111,235) #956FEB
- #8356E6 (131,86,230) #8356E6
- #713DE1 (113,61,225) #713DE1
- #5F24DC (95,36,220) #5F24DC
- #4D0BD7 (77,11,215) #4D0BD7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
Color Shades of css #DDD3FF hex color
Tints of css #DDD3FF hex color
- Darker/lighter shades: Hex color values:
- #1700C8 (221,211,255) #1700C8
- #EFE5FF (239,229,255) #EFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF