Rgb 221,207,235 to Css #DDCFEB Color code html values
Css DDCFEB Hex Color Code for rgb 221,207,235
Css Html color #DDCFEB Hex color conversions, schemes, palette, combination, mixer, to rgb 221,207,235 colour codes.
Div Background-color : #DDCFEB
.div{ background-color : #DDCFEB; }
html #DDCFEB color code
Text/Font color #DDCFEB
.text{ color : #DDCFEB; }
My text html color #DDCFEB hex color code
Border html color #DDCFEB hex color code
.border{ border:3px solid : #DDCFEB; }
My div border color
Outline hex color #DDCFEB
.outline{ outline:2px solid #DDCFEB; }
My text outline color #DDCFEB
css #DDCFEB Color code html chart

|

|
css Text shadow : #DDCFEB color
.shadow{ text-shadow: 10px 10px 10px #DDCFEB; }
My text shadow
Css box shadow : #DDCFEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDCFEB; }
My box shadow
Css Gradient html color #DDCFEB code
.gradient{ background-color:#DDCFEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDCFEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDCFEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDCFEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDCFEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDCFEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDCFEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDCFEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDCFEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDCFEB Color code html values
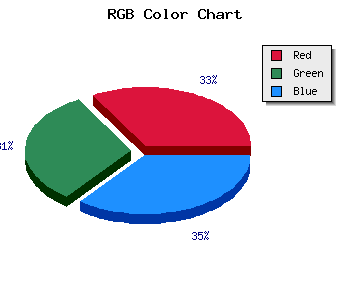
#DDCFEB hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 81.18% green and 92.16% blue.
RGB percentage values corresponding to this are 221, 207, 235.
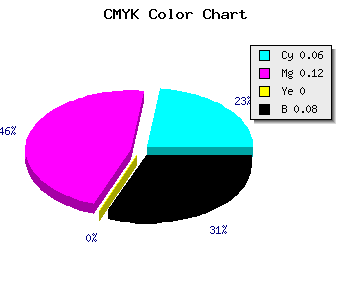
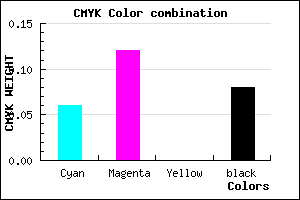
Html color #DDCFEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDCFEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDCFEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDCFEB Hex Color Conversion

|

|
CMYK Css #DDCFEB Color code combination mixer
RGB Css #DDCFEB Color Code Combination Mixer
Css #DDCFEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDCFEB hex color
a{ color: #DDCFEB; }
css h1,h2,h3,h4,h5,h6 : #DDCFEB
h1,h2,h3,h4,h5,h6{ color: #DDCFEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,207,235 Text color with hexadecimal code
Text font color is Rgb (221,207,235)
color css codes
Luminosity of css #DDCFEB hex color
- #0c0711 (788241) #0c0711
- #261636 (2496054) #261636
- #3f2559 (4138329) #3f2559
- #59347e (5846142) #59347e
- #7143a1 (7422881) #7143a1
- #8b5dbb (9133499) #8b5dbb
- #a580ca (10846410) #a580ca
- #bfa5d9 (12559833) #bfa5d9
- #d8c8e8 (14207208) #d8c8e8
- #f2edf7 (15920631) #f2edf7
- lighter/Darker shades: Hex values:
- #DDCFEB (221,207,235) #DDCFEB
- #CBB6E6 (203,182,230) #CBB6E6
- #B99DE1 (185,157,225) #B99DE1
- #A784DC (167,132,220) #A784DC
- #956BD7 (149,107,215) #956BD7
- #8352D2 (131,82,210) #8352D2
- #7139CD (113,57,205) #7139CD
- #5F20C8 (95,32,200) #5F20C8
- #4D07C3 (77,7,195) #4D07C3
- #3B00BE (59,0,190) #3B00BE
- #2900B9 (41,0,185) #2900B9
- #1700B4 (23,0,180) #1700B4
Color Shades of css #DDCFEB hex color
Tints of css #DDCFEB hex color
- Darker/lighter shades: Hex color values:
- #1700B4 (221,207,235) #1700B4
- #EFE1FD (239,225,253) #EFE1FD
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF