Rgb 221,207,229 to Css #DDCFE5 Color code html values
Css DDCFE5 Hex Color Code for rgb 221,207,229
Css Html color #DDCFE5 Hex color conversions, schemes, palette, combination, mixer, to rgb 221,207,229 colour codes.
Div Background-color : #DDCFE5
.div{ background-color : #DDCFE5; }
html #DDCFE5 color code
Text/Font color #DDCFE5
.text{ color : #DDCFE5; }
My text html color #DDCFE5 hex color code
Border html color #DDCFE5 hex color code
.border{ border:3px solid : #DDCFE5; }
My div border color
Outline hex color #DDCFE5
.outline{ outline:2px solid #DDCFE5; }
My text outline color #DDCFE5
css #DDCFE5 Color code html chart

|

|
css Text shadow : #DDCFE5 color
.shadow{ text-shadow: 10px 10px 10px #DDCFE5; }
My text shadow
Css box shadow : #DDCFE5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDCFE5; }
My box shadow
Css Gradient html color #DDCFE5 code
.gradient{ background-color:#DDCFE5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDCFE5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDCFE5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDCFE5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDCFE5 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDCFE5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDCFE5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDCFE5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDCFE5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDCFE5 Color code html values
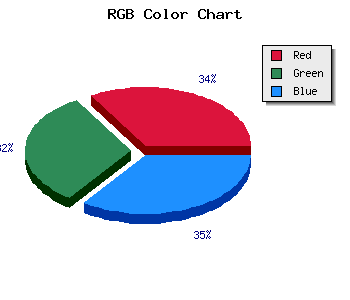
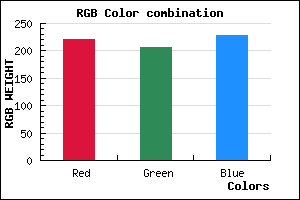
#DDCFE5 hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 81.18% green and 89.8% blue.
RGB percentage values corresponding to this are 221, 207, 229.
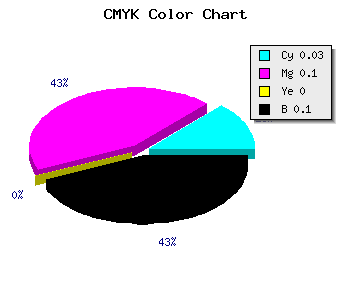
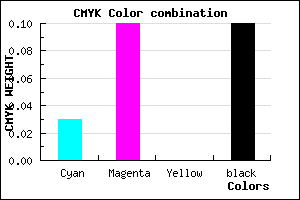
Html color #DDCFE5 has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDCFE5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDCFE5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDCFE5 Hex Color Conversion

|

|
CMYK Css #DDCFE5 Color code combination mixer
RGB Css #DDCFE5 Color Code Combination Mixer
Css #DDCFE5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDCFE5 hex color
a{ color: #DDCFE5; }
css h1,h2,h3,h4,h5,h6 : #DDCFE5
h1,h2,h3,h4,h5,h6{ color: #DDCFE5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,207,229 Text color with hexadecimal code
Text font color is Rgb (221,207,229)
color css codes
Luminosity of css #DDCFE5 hex color
- #0d0810 (854032) #0d0810
- #291b31 (2693937) #291b31
- #442c52 (4467794) #442c52
- #603e74 (6307444) #603e74
- #7b5094 (8081556) #7b5094
- #956aae (9792174) #956aae
- #ac8ac0 (11307712) #ac8ac0
- #c4acd2 (12889298) #c4acd2
- #dbcce4 (14404836) #dbcce4
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #DDCFE5 (221,207,229) #DDCFE5
- #CBB6E0 (203,182,224) #CBB6E0
- #B99DDB (185,157,219) #B99DDB
- #A784D6 (167,132,214) #A784D6
- #956BD1 (149,107,209) #956BD1
- #8352CC (131,82,204) #8352CC
- #7139C7 (113,57,199) #7139C7
- #5F20C2 (95,32,194) #5F20C2
- #4D07BD (77,7,189) #4D07BD
- #3B00B8 (59,0,184) #3B00B8
- #2900B3 (41,0,179) #2900B3
- #1700AE (23,0,174) #1700AE
Color Shades of css #DDCFE5 hex color
Tints of css #DDCFE5 hex color
- Darker/lighter shades: Hex color values:
- #1700AE (221,207,229) #1700AE
- #EFE1F7 (239,225,247) #EFE1F7
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF