Rgb 221,204,233 to Css #DDCCE9 Color code html values
Css DDCCE9 Hex Color Code for rgb 221,204,233
Css Html color #DDCCE9 Hex color conversions, schemes, palette, combination, mixer, to rgb 221,204,233 colour codes.
Div Background-color : #DDCCE9
.div{ background-color : #DDCCE9; }
html #DDCCE9 color code
Text/Font color #DDCCE9
.text{ color : #DDCCE9; }
My text html color #DDCCE9 hex color code
Border html color #DDCCE9 hex color code
.border{ border:3px solid : #DDCCE9; }
My div border color
Outline hex color #DDCCE9
.outline{ outline:2px solid #DDCCE9; }
My text outline color #DDCCE9
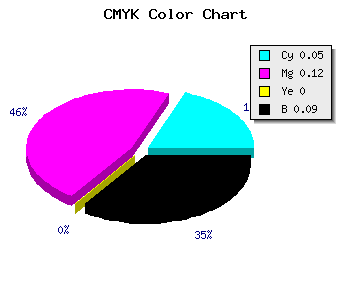
css #DDCCE9 Color code html chart

|

|
css Text shadow : #DDCCE9 color
.shadow{ text-shadow: 10px 10px 10px #DDCCE9; }
My text shadow
Css box shadow : #DDCCE9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDCCE9; }
My box shadow
Css Gradient html color #DDCCE9 code
.gradient{ background-color:#DDCCE9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDCCE9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDCCE9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDCCE9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDCCE9 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDCCE9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDCCE9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDCCE9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDCCE9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDCCE9 Color code html values
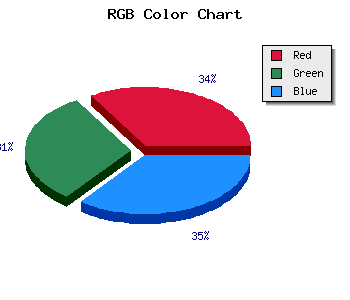
#DDCCE9 hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 80% green and 91.37% blue.
RGB percentage values corresponding to this are 221, 204, 233.
Html color #DDCCE9 has 0% cyan, 0% magenta, 0% yellow and 22% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDCCE9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDCCE9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDCCE9 Hex Color Conversion

|

|
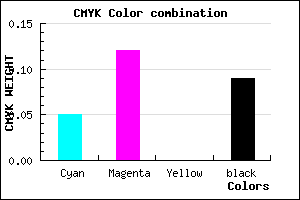
CMYK Css #DDCCE9 Color code combination mixer
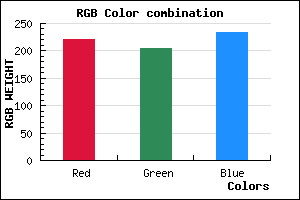
RGB Css #DDCCE9 Color Code Combination Mixer
Css #DDCCE9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDCCE9 hex color
a{ color: #DDCCE9; }
css h1,h2,h3,h4,h5,h6 : #DDCCE9
h1,h2,h3,h4,h5,h6{ color: #DDCCE9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,204,233 Text color with hexadecimal code
Text font color is Rgb (221,204,233)
color css codes
Luminosity of css #DDCCE9 hex color
- #0d0711 (853777) #0d0711
- #291735 (2692917) #291735
- #432658 (4400728) #432658
- #5f367c (6239868) #5f367c
- #7a459f (8013215) #7a459f
- #945eba (9723578) #945eba
- #ab81c9 (11239881) #ab81c9
- #c3a6d8 (12822232) #c3a6d8
- #dbc9e7 (14404071) #dbc9e7
- #f3edf7 (15986167) #f3edf7
- lighter/Darker shades: Hex values:
- #DDCCE9 (221,204,233) #DDCCE9
- #CBB3E4 (203,179,228) #CBB3E4
- #B99ADF (185,154,223) #B99ADF
- #A781DA (167,129,218) #A781DA
- #9568D5 (149,104,213) #9568D5
- #834FD0 (131,79,208) #834FD0
- #7136CB (113,54,203) #7136CB
- #5F1DC6 (95,29,198) #5F1DC6
- #4D04C1 (77,4,193) #4D04C1
- #3B00BC (59,0,188) #3B00BC
- #2900B7 (41,0,183) #2900B7
- #1700B2 (23,0,178) #1700B2
Color Shades of css #DDCCE9 hex color
Tints of css #DDCCE9 hex color
- Darker/lighter shades: Hex color values:
- #1700B2 (221,204,233) #1700B2
- #EFDEFB (239,222,251) #EFDEFB
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF