Rgb 221,202,236 to Css #DDCAEC Color code html values
Css DDCAEC Hex Color Code for rgb 221,202,236
Css Html color #DDCAEC Hex color conversions, schemes, palette, combination, mixer, to rgb 221,202,236 colour codes.
Div Background-color : #DDCAEC
.div{ background-color : #DDCAEC; }
html #DDCAEC color code
Text/Font color #DDCAEC
.text{ color : #DDCAEC; }
My text html color #DDCAEC hex color code
Border html color #DDCAEC hex color code
.border{ border:3px solid : #DDCAEC; }
My div border color
Outline hex color #DDCAEC
.outline{ outline:2px solid #DDCAEC; }
My text outline color #DDCAEC
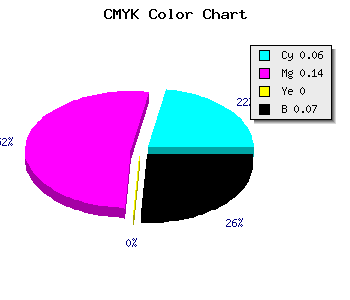
css #DDCAEC Color code html chart

|

|
css Text shadow : #DDCAEC color
.shadow{ text-shadow: 10px 10px 10px #DDCAEC; }
My text shadow
Css box shadow : #DDCAEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDCAEC; }
My box shadow
Css Gradient html color #DDCAEC code
.gradient{ background-color:#DDCAEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDCAEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDCAEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDCAEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDCAEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDCAEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDCAEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDCAEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDCAEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDCAEC Color code html values
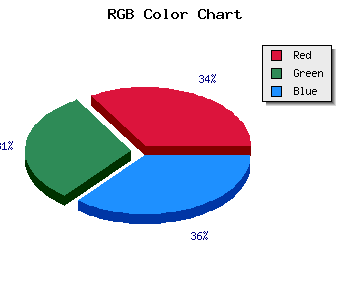
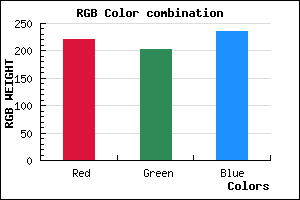
#DDCAEC hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 79.22% green and 92.55% blue.
RGB percentage values corresponding to this are 221, 202, 236.
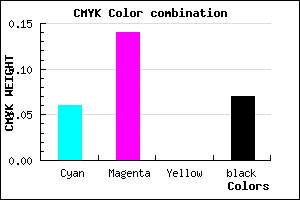
Html color #DDCAEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDCAEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDCAEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDCAEC Hex Color Conversion

|

|
CMYK Css #DDCAEC Color code combination mixer
RGB Css #DDCAEC Color Code Combination Mixer
Css #DDCAEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDCAEC hex color
a{ color: #DDCAEC; }
css h1,h2,h3,h4,h5,h6 : #DDCAEC
h1,h2,h3,h4,h5,h6{ color: #DDCAEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,202,236 Text color with hexadecimal code
Text font color is Rgb (221,202,236)
color css codes
Luminosity of css #DDCAEC hex color
- #0d0612 (853522) #0d0612
- #281438 (2626616) #281438
- #43215d (4399453) #43215d
- #5e2f83 (6172547) #5e2f83
- #793ca8 (7945384) #793ca8
- #9356c2 (9656002) #9356c2
- #aa7bcf (11172815) #aa7bcf
- #c3a1dd (12820957) #c3a1dd
- #dac6ea (14337770) #dac6ea
- #f3ecf8 (15985912) #f3ecf8
- lighter/Darker shades: Hex values:
- #DDCAEC (221,202,236) #DDCAEC
- #CBB1E7 (203,177,231) #CBB1E7
- #B998E2 (185,152,226) #B998E2
- #A77FDD (167,127,221) #A77FDD
- #9566D8 (149,102,216) #9566D8
- #834DD3 (131,77,211) #834DD3
- #7134CE (113,52,206) #7134CE
- #5F1BC9 (95,27,201) #5F1BC9
- #4D02C4 (77,2,196) #4D02C4
- #3B00BF (59,0,191) #3B00BF
- #2900BA (41,0,186) #2900BA
- #1700B5 (23,0,181) #1700B5
Color Shades of css #DDCAEC hex color
Tints of css #DDCAEC hex color
- Darker/lighter shades: Hex color values:
- #1700B5 (221,202,236) #1700B5
- #EFDCFE (239,220,254) #EFDCFE
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF