Rgb 221,187,219 to Css #DDBBDB Color code html values
Css DDBBDB Hex Color Code for rgb 221,187,219
Css Html color #DDBBDB Hex color conversions, schemes, palette, combination, mixer, to rgb 221,187,219 colour codes.
Div Background-color : #DDBBDB
.div{ background-color : #DDBBDB; }
html #DDBBDB color code
Text/Font color #DDBBDB
.text{ color : #DDBBDB; }
My text html color #DDBBDB hex color code
Border html color #DDBBDB hex color code
.border{ border:3px solid : #DDBBDB; }
My div border color
Outline hex color #DDBBDB
.outline{ outline:2px solid #DDBBDB; }
My text outline color #DDBBDB
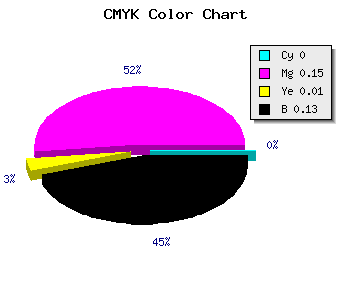
css #DDBBDB Color code html chart

|

|
css Text shadow : #DDBBDB color
.shadow{ text-shadow: 10px 10px 10px #DDBBDB; }
My text shadow
Css box shadow : #DDBBDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDBBDB; }
My box shadow
Css Gradient html color #DDBBDB code
.gradient{ background-color:#DDBBDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDBBDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDBBDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDBBDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDBBDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDBBDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDBBDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDBBDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDBBDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDBBDB Color code html values
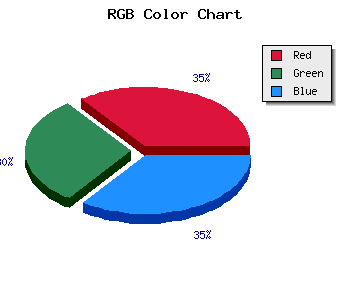
#DDBBDB hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 73.33% green and 85.88% blue.
RGB percentage values corresponding to this are 221, 187, 219.
Html color #DDBBDB has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDBBDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDBBDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDBBDB Hex Color Conversion

|

|
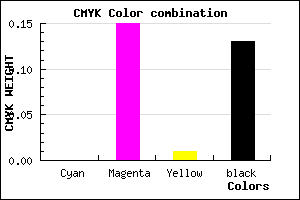
CMYK Css #DDBBDB Color code combination mixer
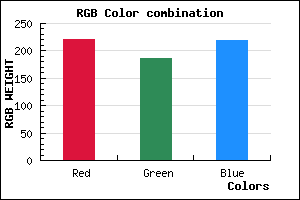
RGB Css #DDBBDB Color Code Combination Mixer
Css #DDBBDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDBBDB hex color
a{ color: #DDBBDB; }
css h1,h2,h3,h4,h5,h6 : #DDBBDB
h1,h2,h3,h4,h5,h6{ color: #DDBBDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,187,219 Text color with hexadecimal code
Text font color is Rgb (221,187,219)
color css codes
Luminosity of css #DDBBDB hex color
- #10080f (1050639) #10080f
- #331931 (3348785) #331931
- #542a51 (5515857) #542a51
- #773b72 (7814002) #773b72
- #984c92 (9981074) #984c92
- #b266ac (11691692) #b266ac
- #c387be (12814270) #c387be
- #d4aad1 (13937361) #d4aad1
- #e5cbe3 (15059939) #e5cbe3
- #f6eef6 (16183030) #f6eef6
- lighter/Darker shades: Hex values:
- #DDBBDB (221,187,219) #DDBBDB
- #CBA2D6 (203,162,214) #CBA2D6
- #B989D1 (185,137,209) #B989D1
- #A770CC (167,112,204) #A770CC
- #9557C7 (149,87,199) #9557C7
- #833EC2 (131,62,194) #833EC2
- #7125BD (113,37,189) #7125BD
- #5F0CB8 (95,12,184) #5F0CB8
- #4D00B3 (77,0,179) #4D00B3
- #3B00AE (59,0,174) #3B00AE
- #2900A9 (41,0,169) #2900A9
- #1700A4 (23,0,164) #1700A4
Color Shades of css #DDBBDB hex color
Tints of css #DDBBDB hex color
- Darker/lighter shades: Hex color values:
- #1700A4 (221,187,219) #1700A4
- #EFCDED (239,205,237) #EFCDED
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF