Rgb 221,180,235 to Css #DDB4EB Color code html values
Css DDB4EB Hex Color Code for rgb 221,180,235
Css Html color #DDB4EB Hex color conversions, schemes, palette, combination, mixer, to rgb 221,180,235 colour codes.
Div Background-color : #DDB4EB
.div{ background-color : #DDB4EB; }
html #DDB4EB color code
Text/Font color #DDB4EB
.text{ color : #DDB4EB; }
My text html color #DDB4EB hex color code
Border html color #DDB4EB hex color code
.border{ border:3px solid : #DDB4EB; }
My div border color
Outline hex color #DDB4EB
.outline{ outline:2px solid #DDB4EB; }
My text outline color #DDB4EB
css #DDB4EB Color code html chart

|

|
css Text shadow : #DDB4EB color
.shadow{ text-shadow: 10px 10px 10px #DDB4EB; }
My text shadow
Css box shadow : #DDB4EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDB4EB; }
My box shadow
Css Gradient html color #DDB4EB code
.gradient{ background-color:#DDB4EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDB4EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDB4EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDB4EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDB4EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDB4EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDB4EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDB4EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDB4EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDB4EB Color code html values
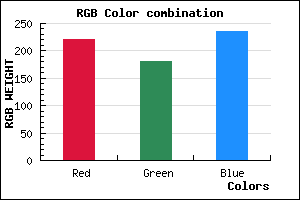
#DDB4EB hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 70.59% green and 92.16% blue.
RGB percentage values corresponding to this are 221, 180, 235.
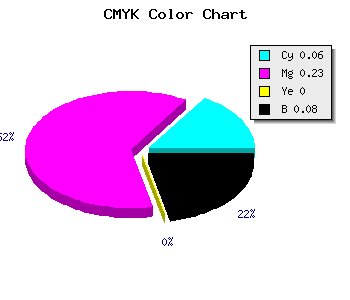
Html color #DDB4EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDB4EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDB4EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDB4EB Hex Color Conversion

|

|
CMYK Css #DDB4EB Color code combination mixer
RGB Css #DDB4EB Color Code Combination Mixer
Css #DDB4EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDB4EB hex color
a{ color: #DDB4EB; }
css h1,h2,h3,h4,h5,h6 : #DDB4EB
h1,h2,h3,h4,h5,h6{ color: #DDB4EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,180,235 Text color with hexadecimal code
Text font color is Rgb (221,180,235)
color css codes
Luminosity of css #DDB4EB hex color
- #100513 (1049875) #100513
- #31103c (3215420) #31103c
- #511a64 (5315172) #511a64
- #73258d (7546253) #73258d
- #9330b4 (9646260) #9330b4
- #ae49cf (11422159) #ae49cf
- #bf71d9 (12546521) #bf71d9
- #d29ae4 (13802212) #d29ae4
- #e3c1ef (14926319) #e3c1ef
- #f6eafa (16182010) #f6eafa
- lighter/Darker shades: Hex values:
- #DDB4EB (221,180,235) #DDB4EB
- #CB9BE6 (203,155,230) #CB9BE6
- #B982E1 (185,130,225) #B982E1
- #A769DC (167,105,220) #A769DC
- #9550D7 (149,80,215) #9550D7
- #8337D2 (131,55,210) #8337D2
- #711ECD (113,30,205) #711ECD
- #5F05C8 (95,5,200) #5F05C8
- #4D00C3 (77,0,195) #4D00C3
- #3B00BE (59,0,190) #3B00BE
- #2900B9 (41,0,185) #2900B9
- #1700B4 (23,0,180) #1700B4
Color Shades of css #DDB4EB hex color
Tints of css #DDB4EB hex color
- Darker/lighter shades: Hex color values:
- #1700B4 (221,180,235) #1700B4
- #EFC6FD (239,198,253) #EFC6FD
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF