Rgb 221,175,255 to Css #DDAFFF Color code html values
Css DDAFFF Hex Color Code for rgb 221,175,255
Css Html color #DDAFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 221,175,255 colour codes.
Div Background-color : #DDAFFF
.div{ background-color : #DDAFFF; }
html #DDAFFF color code
Text/Font color #DDAFFF
.text{ color : #DDAFFF; }
My text html color #DDAFFF hex color code
Border html color #DDAFFF hex color code
.border{ border:3px solid : #DDAFFF; }
My div border color
Outline hex color #DDAFFF
.outline{ outline:2px solid #DDAFFF; }
My text outline color #DDAFFF
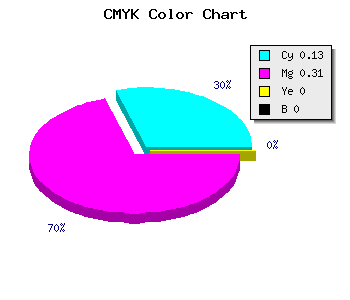
css #DDAFFF Color code html chart

|

|
css Text shadow : #DDAFFF color
.shadow{ text-shadow: 10px 10px 10px #DDAFFF; }
My text shadow
Css box shadow : #DDAFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDAFFF; }
My box shadow
Css Gradient html color #DDAFFF code
.gradient{ background-color:#DDAFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDAFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDAFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDAFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDAFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDAFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDAFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDAFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDAFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDAFFF Color code html values
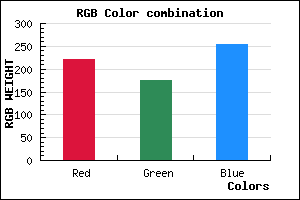
#DDAFFF hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 68.63% green and 100% blue.
RGB percentage values corresponding to this are 221, 175, 255.
Html color #DDAFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDAFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDAFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDAFFF Hex Color Conversion

|

|
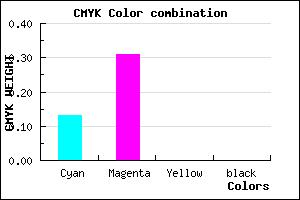
CMYK Css #DDAFFF Color code combination mixer
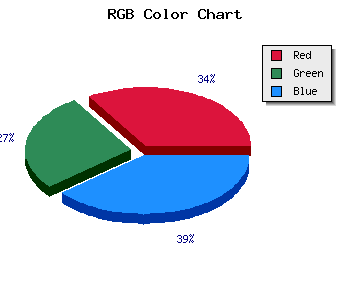
RGB Css #DDAFFF Color Code Combination Mixer
Css #DDAFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDAFFF hex color
a{ color: #DDAFFF; }
css h1,h2,h3,h4,h5,h6 : #DDAFFF
h1,h2,h3,h4,h5,h6{ color: #DDAFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,175,255 Text color with hexadecimal code
Text font color is Rgb (221,175,255)
color css codes
Luminosity of css #DDAFFF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #DDAFFF (221,175,255) #DDAFFF
- #CB96FA (203,150,250) #CB96FA
- #B97DF5 (185,125,245) #B97DF5
- #A764F0 (167,100,240) #A764F0
- #954BEB (149,75,235) #954BEB
- #8332E6 (131,50,230) #8332E6
- #7119E1 (113,25,225) #7119E1
- #5F00DC (95,0,220) #5F00DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
Color Shades of css #DDAFFF hex color
Tints of css #DDAFFF hex color
- Darker/lighter shades: Hex color values:
- #1700C8 (221,175,255) #1700C8
- #EFC1FF (239,193,255) #EFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF