Rgb 221,168,255 to Css #DDA8FF Color code html values
Css DDA8FF Hex Color Code for rgb 221,168,255
Css Html color #DDA8FF Hex color conversions, schemes, palette, combination, mixer, to rgb 221,168,255 colour codes.
Div Background-color : #DDA8FF
.div{ background-color : #DDA8FF; }
html #DDA8FF color code
Text/Font color #DDA8FF
.text{ color : #DDA8FF; }
My text html color #DDA8FF hex color code
Border html color #DDA8FF hex color code
.border{ border:3px solid : #DDA8FF; }
My div border color
Outline hex color #DDA8FF
.outline{ outline:2px solid #DDA8FF; }
My text outline color #DDA8FF
css #DDA8FF Color code html chart

|

|
css Text shadow : #DDA8FF color
.shadow{ text-shadow: 10px 10px 10px #DDA8FF; }
My text shadow
Css box shadow : #DDA8FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDA8FF; }
My box shadow
Css Gradient html color #DDA8FF code
.gradient{ background-color:#DDA8FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDA8FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDA8FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDA8FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDA8FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDA8FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDA8FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDA8FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDA8FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDA8FF Color code html values
#DDA8FF hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 65.88% green and 100% blue.
RGB percentage values corresponding to this are 221, 168, 255.
Html color #DDA8FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDA8FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDA8FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDA8FF Hex Color Conversion

|

|
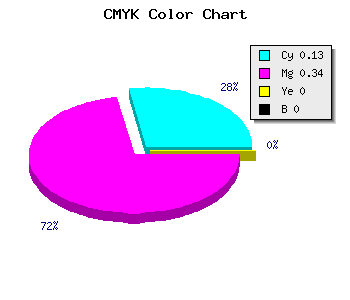
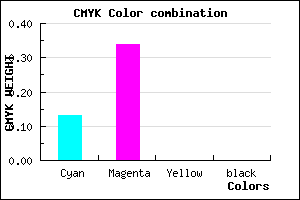
CMYK Css #DDA8FF Color code combination mixer
RGB Css #DDA8FF Color Code Combination Mixer
Css #DDA8FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDA8FF hex color
a{ color: #DDA8FF; }
css h1,h2,h3,h4,h5,h6 : #DDA8FF
h1,h2,h3,h4,h5,h6{ color: #DDA8FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,168,255 Text color with hexadecimal code
Text font color is Rgb (221,168,255)
color css codes
Luminosity of css #DDA8FF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #DDA8FF (221,168,255) #DDA8FF
- #CB8FFA (203,143,250) #CB8FFA
- #B976F5 (185,118,245) #B976F5
- #A75DF0 (167,93,240) #A75DF0
- #9544EB (149,68,235) #9544EB
- #832BE6 (131,43,230) #832BE6
- #7112E1 (113,18,225) #7112E1
- #5F00DC (95,0,220) #5F00DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
Color Shades of css #DDA8FF hex color
Tints of css #DDA8FF hex color
- Darker/lighter shades: Hex color values:
- #1700C8 (221,168,255) #1700C8
- #EFBAFF (239,186,255) #EFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF