Rgb 221,154,255 to Css #DD9AFF Color code html values
Css DD9AFF Hex Color Code for rgb 221,154,255
Css Html color #DD9AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 221,154,255 colour codes.
Div Background-color : #DD9AFF
.div{ background-color : #DD9AFF; }
html #DD9AFF color code
Text/Font color #DD9AFF
.text{ color : #DD9AFF; }
My text html color #DD9AFF hex color code
Border html color #DD9AFF hex color code
.border{ border:3px solid : #DD9AFF; }
My div border color
Outline hex color #DD9AFF
.outline{ outline:2px solid #DD9AFF; }
My text outline color #DD9AFF
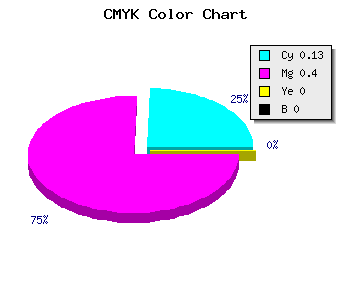
css #DD9AFF Color code html chart

|

|
css Text shadow : #DD9AFF color
.shadow{ text-shadow: 10px 10px 10px #DD9AFF; }
My text shadow
Css box shadow : #DD9AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DD9AFF; }
My box shadow
Css Gradient html color #DD9AFF code
.gradient{ background-color:#DD9AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DD9AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DD9AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DD9AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DD9AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DD9AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DD9AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DD9AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DD9AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DD9AFF Color code html values
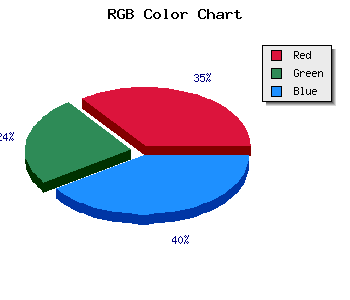
#DD9AFF hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 60.39% green and 100% blue.
RGB percentage values corresponding to this are 221, 154, 255.
Html color #DD9AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DD9AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DD9AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DD9AFF Hex Color Conversion

|

|
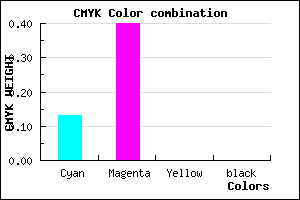
CMYK Css #DD9AFF Color code combination mixer
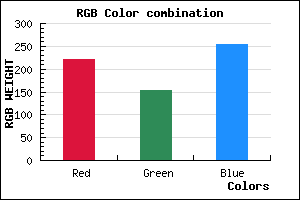
RGB Css #DD9AFF Color Code Combination Mixer
Css #DD9AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DD9AFF hex color
a{ color: #DD9AFF; }
css h1,h2,h3,h4,h5,h6 : #DD9AFF
h1,h2,h3,h4,h5,h6{ color: #DD9AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,154,255 Text color with hexadecimal code
Text font color is Rgb (221,154,255)
color css codes
Luminosity of css #DD9AFF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #DD9AFF (221,154,255) #DD9AFF
- #CB81FA (203,129,250) #CB81FA
- #B968F5 (185,104,245) #B968F5
- #A74FF0 (167,79,240) #A74FF0
- #9536EB (149,54,235) #9536EB
- #831DE6 (131,29,230) #831DE6
- #7104E1 (113,4,225) #7104E1
- #5F00DC (95,0,220) #5F00DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
Color Shades of css #DD9AFF hex color
Tints of css #DD9AFF hex color
- Darker/lighter shades: Hex color values:
- #1700C8 (221,154,255) #1700C8
- #EFACFF (239,172,255) #EFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF