Rgb 221,144,219 to Css #DD90DB Color code html values
Css DD90DB Hex Color Code for rgb 221,144,219
Css Html color #DD90DB Hex color conversions, schemes, palette, combination, mixer, to rgb 221,144,219 colour codes.
Div Background-color : #DD90DB
.div{ background-color : #DD90DB; }
html #DD90DB color code
Text/Font color #DD90DB
.text{ color : #DD90DB; }
My text html color #DD90DB hex color code
Border html color #DD90DB hex color code
.border{ border:3px solid : #DD90DB; }
My div border color
Outline hex color #DD90DB
.outline{ outline:2px solid #DD90DB; }
My text outline color #DD90DB
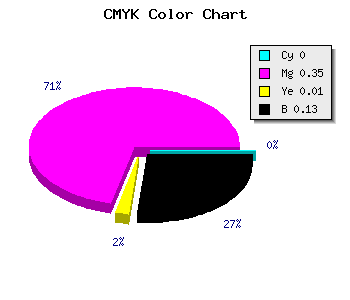
css #DD90DB Color code html chart

|

|
css Text shadow : #DD90DB color
.shadow{ text-shadow: 10px 10px 10px #DD90DB; }
My text shadow
Css box shadow : #DD90DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DD90DB; }
My box shadow
Css Gradient html color #DD90DB code
.gradient{ background-color:#DD90DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DD90DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DD90DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DD90DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DD90DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DD90DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DD90DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DD90DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DD90DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DD90DB Color code html values
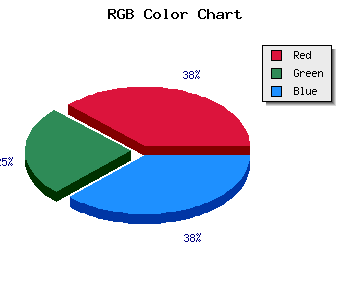
#DD90DB hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 56.47% green and 85.88% blue.
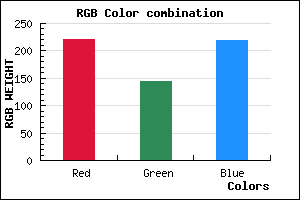
RGB percentage values corresponding to this are 221, 144, 219.
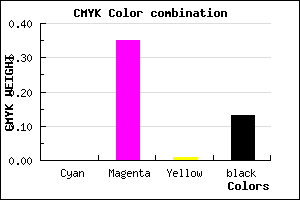
Html color #DD90DB has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DD90DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DD90DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DD90DB Hex Color Conversion

|

|
CMYK Css #DD90DB Color code combination mixer
RGB Css #DD90DB Color Code Combination Mixer
Css #DD90DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DD90DB hex color
a{ color: #DD90DB; }
css h1,h2,h3,h4,h5,h6 : #DD90DB
h1,h2,h3,h4,h5,h6{ color: #DD90DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,144,219 Text color with hexadecimal code
Text font color is Rgb (221,144,219)
color css codes
Luminosity of css #DD90DB hex color
- #120612 (1181202) #120612
- #3a1238 (3805752) #3a1238
- #601e5c (6299228) #601e5c
- #882a83 (8923779) #882a83
- #ae36a7 (11417255) #ae36a7
- #c94fc2 (13193154) #c94fc2
- #d575cf (13989327) #d575cf
- #e19ddd (14786013) #e19ddd
- #edc3ea (15582186) #edc3ea
- #f9ebf8 (16378872) #f9ebf8
- lighter/Darker shades: Hex values:
- #DD90DB (221,144,219) #DD90DB
- #CB77D6 (203,119,214) #CB77D6
- #B95ED1 (185,94,209) #B95ED1
- #A745CC (167,69,204) #A745CC
- #952CC7 (149,44,199) #952CC7
- #8313C2 (131,19,194) #8313C2
- #7100BD (113,0,189) #7100BD
- #5F00B8 (95,0,184) #5F00B8
- #4D00B3 (77,0,179) #4D00B3
- #3B00AE (59,0,174) #3B00AE
- #2900A9 (41,0,169) #2900A9
- #1700A4 (23,0,164) #1700A4
Color Shades of css #DD90DB hex color
Tints of css #DD90DB hex color
- Darker/lighter shades: Hex color values:
- #1700A4 (221,144,219) #1700A4
- #EFA2ED (239,162,237) #EFA2ED
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF