Rgb 221,132,255 to Css #DD84FF Color code html values
Css DD84FF Hex Color Code for rgb 221,132,255
Css Html color #DD84FF Hex color conversions, schemes, palette, combination, mixer, to rgb 221,132,255 colour codes.
Div Background-color : #DD84FF
.div{ background-color : #DD84FF; }
html #DD84FF color code
Text/Font color #DD84FF
.text{ color : #DD84FF; }
My text html color #DD84FF hex color code
Border html color #DD84FF hex color code
.border{ border:3px solid : #DD84FF; }
My div border color
Outline hex color #DD84FF
.outline{ outline:2px solid #DD84FF; }
My text outline color #DD84FF
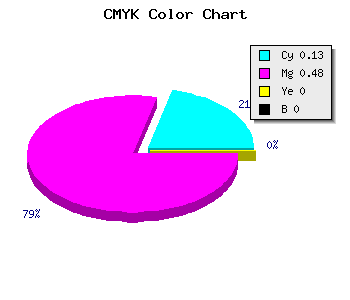
css #DD84FF Color code html chart

|

|
css Text shadow : #DD84FF color
.shadow{ text-shadow: 10px 10px 10px #DD84FF; }
My text shadow
Css box shadow : #DD84FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DD84FF; }
My box shadow
Css Gradient html color #DD84FF code
.gradient{ background-color:#DD84FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DD84FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DD84FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DD84FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DD84FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DD84FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DD84FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DD84FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DD84FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DD84FF Color code html values
#DD84FF hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 51.76% green and 100% blue.
RGB percentage values corresponding to this are 221, 132, 255.
Html color #DD84FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DD84FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DD84FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DD84FF Hex Color Conversion

|

|
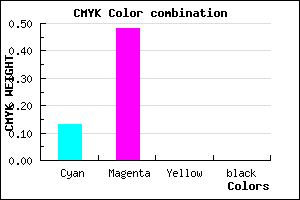
CMYK Css #DD84FF Color code combination mixer
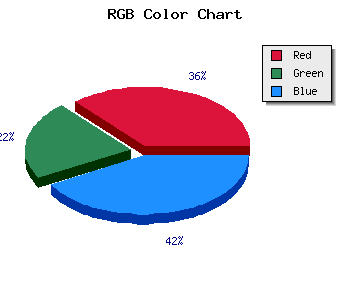
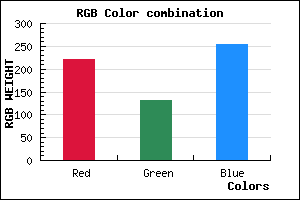
RGB Css #DD84FF Color Code Combination Mixer
Css #DD84FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DD84FF hex color
a{ color: #DD84FF; }
css h1,h2,h3,h4,h5,h6 : #DD84FF
h1,h2,h3,h4,h5,h6{ color: #DD84FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,132,255 Text color with hexadecimal code
Text font color is Rgb (221,132,255)
color css codes
Luminosity of css #DD84FF hex color
- #120018 (1179672) #120018
- #37004c (3604556) #37004c
- #5c007e (6029438) #5c007e
- #8200b2 (8519858) #8200b2
- #a600e4 (10879204) #a600e4
- #c119ff (12655103) #c119ff
- #ce4bff (13519871) #ce4bff
- #dc7fff (14450687) #dc7fff
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #DD84FF (221,132,255) #DD84FF
- #CB6BFA (203,107,250) #CB6BFA
- #B952F5 (185,82,245) #B952F5
- #A739F0 (167,57,240) #A739F0
- #9520EB (149,32,235) #9520EB
- #8307E6 (131,7,230) #8307E6
- #7100E1 (113,0,225) #7100E1
- #5F00DC (95,0,220) #5F00DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
Color Shades of css #DD84FF hex color
Tints of css #DD84FF hex color
- Darker/lighter shades: Hex color values:
- #1700C8 (221,132,255) #1700C8
- #EF96FF (239,150,255) #EF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF