Rgb 221,130,170 to Css #DD82AA Color code html values
Css DD82AA Hex Color Code for rgb 221,130,170
Css Html color #DD82AA Hex color conversions, schemes, palette, combination, mixer, to rgb 221,130,170 colour codes.
Div Background-color : #DD82AA
.div{ background-color : #DD82AA; }
html #DD82AA color code
Text/Font color #DD82AA
.text{ color : #DD82AA; }
My text html color #DD82AA hex color code
Border html color #DD82AA hex color code
.border{ border:3px solid : #DD82AA; }
My div border color
Outline hex color #DD82AA
.outline{ outline:2px solid #DD82AA; }
My text outline color #DD82AA
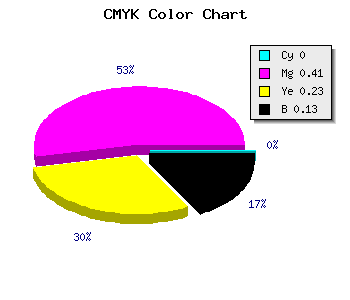
css #DD82AA Color code html chart

|

|
css Text shadow : #DD82AA color
.shadow{ text-shadow: 10px 10px 10px #DD82AA; }
My text shadow
Css box shadow : #DD82AA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DD82AA; }
My box shadow
Css Gradient html color #DD82AA code
.gradient{ background-color:#DD82AA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DD82AA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DD82AA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DD82AA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DD82AA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DD82AA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DD82AA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DD82AA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DD82AA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DD82AA Color code html values
#DD82AA hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 50.98% green and 66.67% blue.
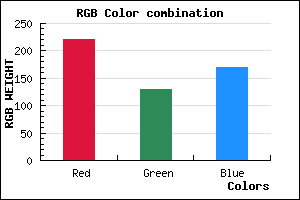
RGB percentage values corresponding to this are 221, 130, 170.
Html color #DD82AA has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DD82AA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DD82AA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DD82AA Hex Color Conversion

|

|
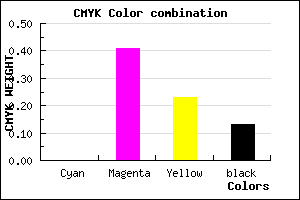
CMYK Css #DD82AA Color code combination mixer
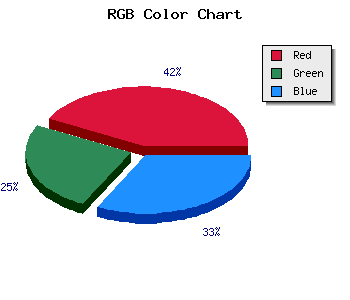
RGB Css #DD82AA Color Code Combination Mixer
Css #DD82AA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DD82AA hex color
a{ color: #DD82AA; }
css h1,h2,h3,h4,h5,h6 : #DD82AA
h1,h2,h3,h4,h5,h6{ color: #DD82AA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,130,170 Text color with hexadecimal code
Text font color is Rgb (221,130,170)
color css codes
Luminosity of css #DD82AA hex color
- #13050b (1246475) #13050b
- #3c1023 (3936291) #3c1023
- #631b39 (6495033) #631b39
- #8c2651 (9184849) #8c2651
- #b33168 (11743592) #b33168
- #ce4a82 (13519490) #ce4a82
- #d9719d (14250397) #d9719d
- #e49ab9 (14981817) #e49ab9
- #eec2d5 (15647445) #eec2d5
- #f9ebf1 (16378865) #f9ebf1
- lighter/Darker shades: Hex values:
- #DD82AA (221,130,170) #DD82AA
- #CB69A5 (203,105,165) #CB69A5
- #B950A0 (185,80,160) #B950A0
- #A7379B (167,55,155) #A7379B
- #951E96 (149,30,150) #951E96
- #830591 (131,5,145) #830591
- #71008C (113,0,140) #71008C
- #5F0087 (95,0,135) #5F0087
- #4D0082 (77,0,130) #4D0082
- #3B007D (59,0,125) #3B007D
- #290078 (41,0,120) #290078
- #170073 (23,0,115) #170073
Color Shades of css #DD82AA hex color
Tints of css #DD82AA hex color
- Darker/lighter shades: Hex color values:
- #170073 (221,130,170) #170073
- #EF94BC (239,148,188) #EF94BC
- #FFA6CE (255,166,206) #FFA6CE
- #FFB8E0 (255,184,224) #FFB8E0
- #FFCAF2 (255,202,242) #FFCAF2
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF