Rgb 220,206,238 to Css #DCCEEE Color code html values
Css DCCEEE Hex Color Code for rgb 220,206,238
Css Html color #DCCEEE Hex color conversions, schemes, palette, combination, mixer, to rgb 220,206,238 colour codes.
Div Background-color : #DCCEEE
.div{ background-color : #DCCEEE; }
html #DCCEEE color code
Text/Font color #DCCEEE
.text{ color : #DCCEEE; }
My text html color #DCCEEE hex color code
Border html color #DCCEEE hex color code
.border{ border:3px solid : #DCCEEE; }
My div border color
Outline hex color #DCCEEE
.outline{ outline:2px solid #DCCEEE; }
My text outline color #DCCEEE
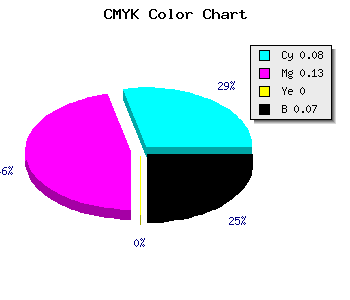
css #DCCEEE Color code html chart

|

|
css Text shadow : #DCCEEE color
.shadow{ text-shadow: 10px 10px 10px #DCCEEE; }
My text shadow
Css box shadow : #DCCEEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCCEEE; }
My box shadow
Css Gradient html color #DCCEEE code
.gradient{ background-color:#DCCEEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCCEEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCCEEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCCEEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCCEEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCCEEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCCEEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCCEEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCCEEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCCEEE Color code html values
#DCCEEE hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 80.78% green and 93.33% blue.
RGB percentage values corresponding to this are 220, 206, 238.
Html color #DCCEEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCCEEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCCEEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCCEEE Hex Color Conversion

|

|
CMYK Css #DCCEEE Color code combination mixer
RGB Css #DCCEEE Color Code Combination Mixer
Css #DCCEEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCCEEE hex color
a{ color: #DCCEEE; }
css h1,h2,h3,h4,h5,h6 : #DCCEEE
h1,h2,h3,h4,h5,h6{ color: #DCCEEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,206,238 Text color with hexadecimal code
Text font color is Rgb (220,206,238)
color css codes
Luminosity of css #DCCEEE hex color
- #0b0612 (722450) #0b0612
- #241438 (2364472) #241438
- #3c205e (3940446) #3c205e
- #542e84 (5516932) #542e84
- #6c3ba9 (7093161) #6c3ba9
- #8654c4 (8803524) #8654c4
- #a079d1 (10516945) #a079d1
- #bca0de (12361950) #bca0de
- #d6c5eb (14075371) #d6c5eb
- #f1ecf8 (15854840) #f1ecf8
- lighter/Darker shades: Hex values:
- #DCCEEE (220,206,238) #DCCEEE
- #CAB5E9 (202,181,233) #CAB5E9
- #B89CE4 (184,156,228) #B89CE4
- #A683DF (166,131,223) #A683DF
- #946ADA (148,106,218) #946ADA
- #8251D5 (130,81,213) #8251D5
- #7038D0 (112,56,208) #7038D0
- #5E1FCB (94,31,203) #5E1FCB
- #4C06C6 (76,6,198) #4C06C6
- #3A00C1 (58,0,193) #3A00C1
- #2800BC (40,0,188) #2800BC
- #1600B7 (22,0,183) #1600B7
Color Shades of css #DCCEEE hex color
Tints of css #DCCEEE hex color
- Darker/lighter shades: Hex color values:
- #1600B7 (220,206,238) #1600B7
- #EEE0FF (238,224,255) #EEE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF