Rgb 220,203,235 to Css #DCCBEB Color code html values
Css DCCBEB Hex Color Code for rgb 220,203,235
Css Html color #DCCBEB Hex color conversions, schemes, palette, combination, mixer, to rgb 220,203,235 colour codes.
Div Background-color : #DCCBEB
.div{ background-color : #DCCBEB; }
html #DCCBEB color code
Text/Font color #DCCBEB
.text{ color : #DCCBEB; }
My text html color #DCCBEB hex color code
Border html color #DCCBEB hex color code
.border{ border:3px solid : #DCCBEB; }
My div border color
Outline hex color #DCCBEB
.outline{ outline:2px solid #DCCBEB; }
My text outline color #DCCBEB
css #DCCBEB Color code html chart

|

|
css Text shadow : #DCCBEB color
.shadow{ text-shadow: 10px 10px 10px #DCCBEB; }
My text shadow
Css box shadow : #DCCBEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCCBEB; }
My box shadow
Css Gradient html color #DCCBEB code
.gradient{ background-color:#DCCBEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCCBEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCCBEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCCBEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCCBEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCCBEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCCBEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCCBEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCCBEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCCBEB Color code html values
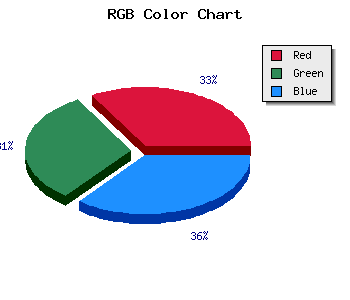
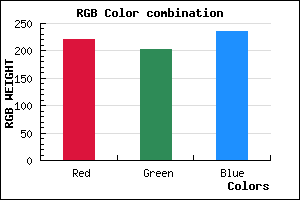
#DCCBEB hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 79.61% green and 92.16% blue.
RGB percentage values corresponding to this are 220, 203, 235.
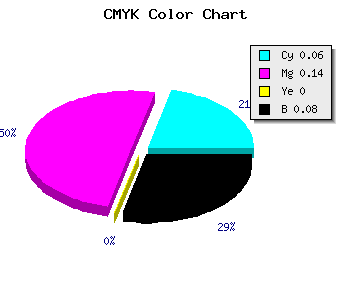
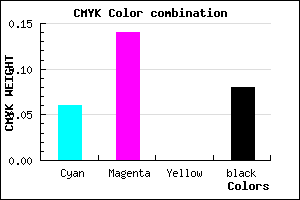
Html color #DCCBEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCCBEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCCBEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCCBEB Hex Color Conversion

|

|
CMYK Css #DCCBEB Color code combination mixer
RGB Css #DCCBEB Color Code Combination Mixer
Css #DCCBEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCCBEB hex color
a{ color: #DCCBEB; }
css h1,h2,h3,h4,h5,h6 : #DCCBEB
h1,h2,h3,h4,h5,h6{ color: #DCCBEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,203,235 Text color with hexadecimal code
Text font color is Rgb (220,203,235)
color css codes
Luminosity of css #DCCBEB hex color
- #0c0711 (788241) #0c0711
- #271537 (2561335) #271537
- #41235b (4268891) #41235b
- #5c3280 (6042240) #5c3280
- #763fa5 (7749541) #763fa5
- #9059bf (9460159) #9059bf
- #a87dcd (11042253) #a87dcd
- #c1a3db (12690395) #c1a3db
- #d9c7e9 (14272489) #d9c7e9
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #DCCBEB (220,203,235) #DCCBEB
- #CAB2E6 (202,178,230) #CAB2E6
- #B899E1 (184,153,225) #B899E1
- #A680DC (166,128,220) #A680DC
- #9467D7 (148,103,215) #9467D7
- #824ED2 (130,78,210) #824ED2
- #7035CD (112,53,205) #7035CD
- #5E1CC8 (94,28,200) #5E1CC8
- #4C03C3 (76,3,195) #4C03C3
- #3A00BE (58,0,190) #3A00BE
- #2800B9 (40,0,185) #2800B9
- #1600B4 (22,0,180) #1600B4
Color Shades of css #DCCBEB hex color
Tints of css #DCCBEB hex color
- Darker/lighter shades: Hex color values:
- #1600B4 (220,203,235) #1600B4
- #EEDDFD (238,221,253) #EEDDFD
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF