Rgb 220,202,255 to Css #DCCAFF Color code html values
Css DCCAFF Hex Color Code for rgb 220,202,255
Css Html color #DCCAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 220,202,255 colour codes.
Div Background-color : #DCCAFF
.div{ background-color : #DCCAFF; }
html #DCCAFF color code
Text/Font color #DCCAFF
.text{ color : #DCCAFF; }
My text html color #DCCAFF hex color code
Border html color #DCCAFF hex color code
.border{ border:3px solid : #DCCAFF; }
My div border color
Outline hex color #DCCAFF
.outline{ outline:2px solid #DCCAFF; }
My text outline color #DCCAFF
css #DCCAFF Color code html chart

|

|
css Text shadow : #DCCAFF color
.shadow{ text-shadow: 10px 10px 10px #DCCAFF; }
My text shadow
Css box shadow : #DCCAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCCAFF; }
My box shadow
Css Gradient html color #DCCAFF code
.gradient{ background-color:#DCCAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCCAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCCAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCCAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCCAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCCAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCCAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCCAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCCAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCCAFF Color code html values
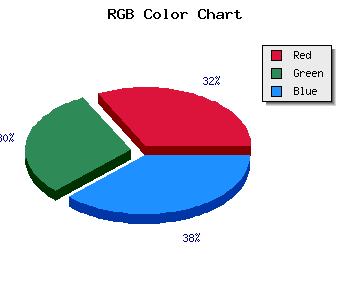
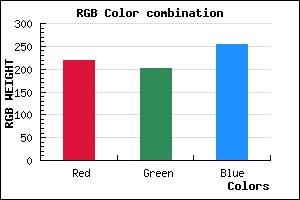
#DCCAFF hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 79.22% green and 100% blue.
RGB percentage values corresponding to this are 220, 202, 255.
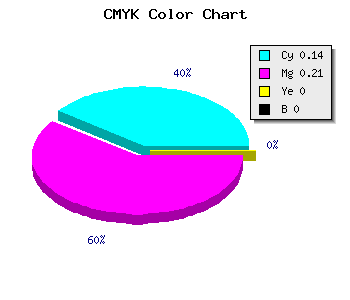
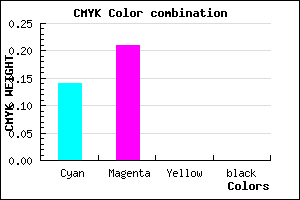
Html color #DCCAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCCAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCCAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCCAFF Hex Color Conversion

|

|
CMYK Css #DCCAFF Color code combination mixer
RGB Css #DCCAFF Color Code Combination Mixer
Css #DCCAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCCAFF hex color
a{ color: #DCCAFF; }
css h1,h2,h3,h4,h5,h6 : #DCCAFF
h1,h2,h3,h4,h5,h6{ color: #DCCAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,202,255 Text color with hexadecimal code
Text font color is Rgb (220,202,255)
color css codes
Luminosity of css #DCCAFF hex color
- #080018 (524312) #080018
- #19004c (1638476) #19004c
- #2a007e (2752638) #2a007e
- #3b00b2 (3866802) #3b00b2
- #4b00e4 (4915428) #4b00e4
- #6519ff (6625791) #6519ff
- #864bff (8801279) #864bff
- #a97fff (11108351) #a97fff
- #cbb1ff (13349375) #cbb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #DCCAFF (220,202,255) #DCCAFF
- #CAB1FA (202,177,250) #CAB1FA
- #B898F5 (184,152,245) #B898F5
- #A67FF0 (166,127,240) #A67FF0
- #9466EB (148,102,235) #9466EB
- #824DE6 (130,77,230) #824DE6
- #7034E1 (112,52,225) #7034E1
- #5E1BDC (94,27,220) #5E1BDC
- #4C02D7 (76,2,215) #4C02D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
Color Shades of css #DCCAFF hex color
Tints of css #DCCAFF hex color
- Darker/lighter shades: Hex color values:
- #1600C8 (220,202,255) #1600C8
- #EEDCFF (238,220,255) #EEDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF