Rgb 220,189,243 to Css #DCBDF3 Color code html values
Css DCBDF3 Hex Color Code for rgb 220,189,243
Css Html color #DCBDF3 Hex color conversions, schemes, palette, combination, mixer, to rgb 220,189,243 colour codes.
Div Background-color : #DCBDF3
.div{ background-color : #DCBDF3; }
html #DCBDF3 color code
Text/Font color #DCBDF3
.text{ color : #DCBDF3; }
My text html color #DCBDF3 hex color code
Border html color #DCBDF3 hex color code
.border{ border:3px solid : #DCBDF3; }
My div border color
Outline hex color #DCBDF3
.outline{ outline:2px solid #DCBDF3; }
My text outline color #DCBDF3
css #DCBDF3 Color code html chart

|

|
css Text shadow : #DCBDF3 color
.shadow{ text-shadow: 10px 10px 10px #DCBDF3; }
My text shadow
Css box shadow : #DCBDF3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCBDF3; }
My box shadow
Css Gradient html color #DCBDF3 code
.gradient{ background-color:#DCBDF3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCBDF3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCBDF3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCBDF3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCBDF3 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCBDF3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCBDF3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCBDF3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCBDF3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCBDF3 Color code html values
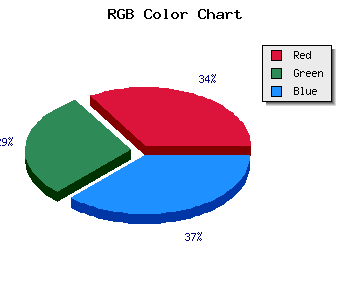
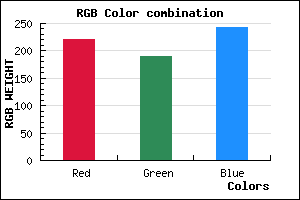
#DCBDF3 hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 74.12% green and 95.29% blue.
RGB percentage values corresponding to this are 220, 189, 243.
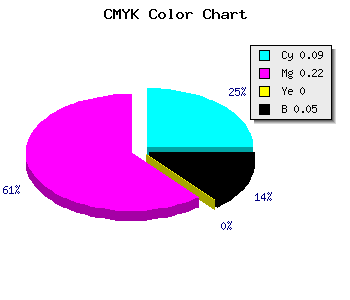
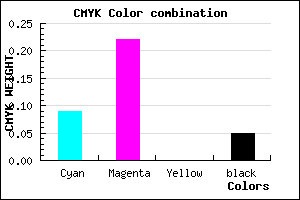
Html color #DCBDF3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCBDF3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCBDF3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCBDF3 Hex Color Conversion

|

|
CMYK Css #DCBDF3 Color code combination mixer
RGB Css #DCBDF3 Color Code Combination Mixer
Css #DCBDF3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCBDF3 hex color
a{ color: #DCBDF3; }
css h1,h2,h3,h4,h5,h6 : #DCBDF3
h1,h2,h3,h4,h5,h6{ color: #DCBDF3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,189,243 Text color with hexadecimal code
Text font color is Rgb (220,189,243)
color css codes
Luminosity of css #DCBDF3 hex color
- #0d0414 (853012) #0d0414
- #290c40 (2690112) #290c40
- #45136b (4526955) #45136b
- #611b97 (6364055) #611b97
- #7c23c1 (8135617) #7c23c1
- #963cdc (9845980) #963cdc
- #ad67e3 (11364323) #ad67e3
- #c593eb (12948459) #c593eb
- #dcbdf3 (14466547) #dcbdf3
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #DCBDF3 (220,189,243) #DCBDF3
- #CAA4EE (202,164,238) #CAA4EE
- #B88BE9 (184,139,233) #B88BE9
- #A672E4 (166,114,228) #A672E4
- #9459DF (148,89,223) #9459DF
- #8240DA (130,64,218) #8240DA
- #7027D5 (112,39,213) #7027D5
- #5E0ED0 (94,14,208) #5E0ED0
- #4C00CB (76,0,203) #4C00CB
- #3A00C6 (58,0,198) #3A00C6
- #2800C1 (40,0,193) #2800C1
- #1600BC (22,0,188) #1600BC
Color Shades of css #DCBDF3 hex color
Tints of css #DCBDF3 hex color
- Darker/lighter shades: Hex color values:
- #1600BC (220,189,243) #1600BC
- #EECFFF (238,207,255) #EECFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF