Rgb 220,179,250 to Css #DCB3FA Color code html values
Css DCB3FA Hex Color Code for rgb 220,179,250
Css Html color #DCB3FA Hex color conversions, schemes, palette, combination, mixer, to rgb 220,179,250 colour codes.
Div Background-color : #DCB3FA
.div{ background-color : #DCB3FA; }
html #DCB3FA color code
Text/Font color #DCB3FA
.text{ color : #DCB3FA; }
My text html color #DCB3FA hex color code
Border html color #DCB3FA hex color code
.border{ border:3px solid : #DCB3FA; }
My div border color
Outline hex color #DCB3FA
.outline{ outline:2px solid #DCB3FA; }
My text outline color #DCB3FA
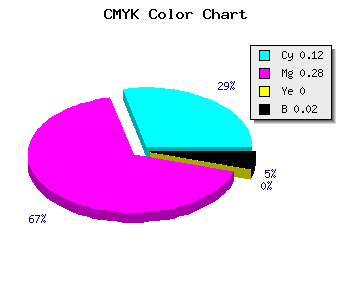
css #DCB3FA Color code html chart

|

|
css Text shadow : #DCB3FA color
.shadow{ text-shadow: 10px 10px 10px #DCB3FA; }
My text shadow
Css box shadow : #DCB3FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCB3FA; }
My box shadow
Css Gradient html color #DCB3FA code
.gradient{ background-color:#DCB3FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCB3FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCB3FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCB3FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCB3FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCB3FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCB3FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCB3FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCB3FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCB3FA Color code html values
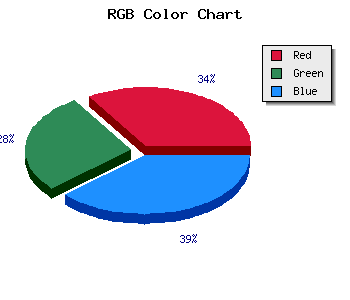
#DCB3FA hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 70.2% green and 98.04% blue.
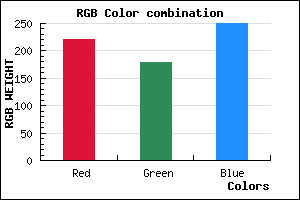
RGB percentage values corresponding to this are 220, 179, 250.
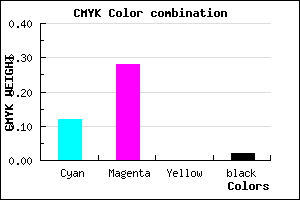
Html color #DCB3FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCB3FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCB3FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCB3FA Hex Color Conversion

|

|
CMYK Css #DCB3FA Color code combination mixer
RGB Css #DCB3FA Color Code Combination Mixer
Css #DCB3FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCB3FA hex color
a{ color: #DCB3FA; }
css h1,h2,h3,h4,h5,h6 : #DCB3FA
h1,h2,h3,h4,h5,h6{ color: #DCB3FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,179,250 Text color with hexadecimal code
Text font color is Rgb (220,179,250)
color css codes
Luminosity of css #DCB3FA hex color
- #0e0117 (917783) #0e0117
- #2c0547 (2884935) #2c0547
- #490876 (4786294) #490876
- #670ba7 (6753191) #670ba7
- #840ed6 (8654550) #840ed6
- #9e27f1 (10364913) #9e27f1
- #b356f4 (11753204) #b356f4
- #c987f7 (13207543) #c987f7
- #deb6fa (14595834) #deb6fa
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #DCB3FA (220,179,250) #DCB3FA
- #CA9AF5 (202,154,245) #CA9AF5
- #B881F0 (184,129,240) #B881F0
- #A668EB (166,104,235) #A668EB
- #944FE6 (148,79,230) #944FE6
- #8236E1 (130,54,225) #8236E1
- #701DDC (112,29,220) #701DDC
- #5E04D7 (94,4,215) #5E04D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
- #1600C3 (22,0,195) #1600C3
Color Shades of css #DCB3FA hex color
Tints of css #DCB3FA hex color
- Darker/lighter shades: Hex color values:
- #1600C3 (220,179,250) #1600C3
- #EEC5FF (238,197,255) #EEC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF