Rgb 220,175,250 to Css #DCAFFA Color code html values
Css DCAFFA Hex Color Code for rgb 220,175,250
Css Html color #DCAFFA Hex color conversions, schemes, palette, combination, mixer, to rgb 220,175,250 colour codes.
Div Background-color : #DCAFFA
.div{ background-color : #DCAFFA; }
html #DCAFFA color code
Text/Font color #DCAFFA
.text{ color : #DCAFFA; }
My text html color #DCAFFA hex color code
Border html color #DCAFFA hex color code
.border{ border:3px solid : #DCAFFA; }
My div border color
Outline hex color #DCAFFA
.outline{ outline:2px solid #DCAFFA; }
My text outline color #DCAFFA
css #DCAFFA Color code html chart

|

|
css Text shadow : #DCAFFA color
.shadow{ text-shadow: 10px 10px 10px #DCAFFA; }
My text shadow
Css box shadow : #DCAFFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCAFFA; }
My box shadow
Css Gradient html color #DCAFFA code
.gradient{ background-color:#DCAFFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCAFFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCAFFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCAFFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCAFFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCAFFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCAFFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCAFFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCAFFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCAFFA Color code html values
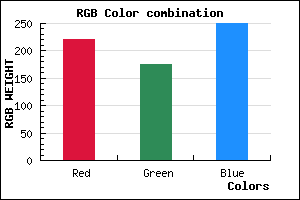
#DCAFFA hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 68.63% green and 98.04% blue.
RGB percentage values corresponding to this are 220, 175, 250.
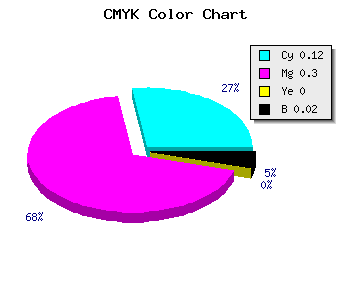
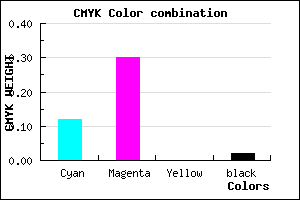
Html color #DCAFFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCAFFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCAFFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCAFFA Hex Color Conversion

|

|
CMYK Css #DCAFFA Color code combination mixer
RGB Css #DCAFFA Color Code Combination Mixer
Css #DCAFFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCAFFA hex color
a{ color: #DCAFFA; }
css h1,h2,h3,h4,h5,h6 : #DCAFFA
h1,h2,h3,h4,h5,h6{ color: #DCAFFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,175,250 Text color with hexadecimal code
Text font color is Rgb (220,175,250)
color css codes
Luminosity of css #DCAFFA hex color
- #0e0117 (917783) #0e0117
- #2d0448 (2950216) #2d0448
- #4b0777 (4917111) #4b0777
- #6b0aa8 (7015080) #6b0aa8
- #880dd7 (8916439) #880dd7
- #a327f1 (10692593) #a327f1
- #b756f4 (12015348) #b756f4
- #cc87f7 (13404151) #cc87f7
- #e0b6fa (14726906) #e0b6fa
- #f5e7fd (16115709) #f5e7fd
- lighter/Darker shades: Hex values:
- #DCAFFA (220,175,250) #DCAFFA
- #CA96F5 (202,150,245) #CA96F5
- #B87DF0 (184,125,240) #B87DF0
- #A664EB (166,100,235) #A664EB
- #944BE6 (148,75,230) #944BE6
- #8232E1 (130,50,225) #8232E1
- #7019DC (112,25,220) #7019DC
- #5E00D7 (94,0,215) #5E00D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
- #1600C3 (22,0,195) #1600C3
Color Shades of css #DCAFFA hex color
Tints of css #DCAFFA hex color
- Darker/lighter shades: Hex color values:
- #1600C3 (220,175,250) #1600C3
- #EEC1FF (238,193,255) #EEC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF