Rgb 220,167,251 to Css #DCA7FB Color code html values
Css DCA7FB Hex Color Code for rgb 220,167,251
Css Html color #DCA7FB Hex color conversions, schemes, palette, combination, mixer, to rgb 220,167,251 colour codes.
Div Background-color : #DCA7FB
.div{ background-color : #DCA7FB; }
html #DCA7FB color code
Text/Font color #DCA7FB
.text{ color : #DCA7FB; }
My text html color #DCA7FB hex color code
Border html color #DCA7FB hex color code
.border{ border:3px solid : #DCA7FB; }
My div border color
Outline hex color #DCA7FB
.outline{ outline:2px solid #DCA7FB; }
My text outline color #DCA7FB
css #DCA7FB Color code html chart

|

|
css Text shadow : #DCA7FB color
.shadow{ text-shadow: 10px 10px 10px #DCA7FB; }
My text shadow
Css box shadow : #DCA7FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCA7FB; }
My box shadow
Css Gradient html color #DCA7FB code
.gradient{ background-color:#DCA7FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCA7FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCA7FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCA7FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCA7FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCA7FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCA7FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCA7FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCA7FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCA7FB Color code html values
#DCA7FB hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 65.49% green and 98.43% blue.
RGB percentage values corresponding to this are 220, 167, 251.
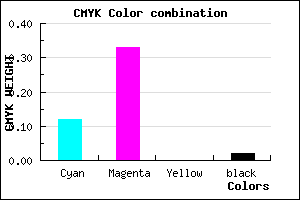
Html color #DCA7FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCA7FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCA7FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCA7FB Hex Color Conversion

|

|
CMYK Css #DCA7FB Color code combination mixer
RGB Css #DCA7FB Color Code Combination Mixer
Css #DCA7FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCA7FB hex color
a{ color: #DCA7FB; }
css h1,h2,h3,h4,h5,h6 : #DCA7FB
h1,h2,h3,h4,h5,h6{ color: #DCA7FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,167,251 Text color with hexadecimal code
Text font color is Rgb (220,167,251)
color css codes
Luminosity of css #DCA7FB hex color
- #0f0117 (983319) #0f0117
- #2f0349 (3081033) #2f0349
- #4f0579 (5178745) #4f0579
- #6f08aa (7276714) #6f08aa
- #8e0ada (9308890) #8e0ada
- #a823f5 (11019253) #a823f5
- #bb53f7 (12276727) #bb53f7
- #cf85f9 (13600249) #cf85f9
- #e2b4fc (14857468) #e2b4fc
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #DCA7FB (220,167,251) #DCA7FB
- #CA8EF6 (202,142,246) #CA8EF6
- #B875F1 (184,117,241) #B875F1
- #A65CEC (166,92,236) #A65CEC
- #9443E7 (148,67,231) #9443E7
- #822AE2 (130,42,226) #822AE2
- #7011DD (112,17,221) #7011DD
- #5E00D8 (94,0,216) #5E00D8
- #4C00D3 (76,0,211) #4C00D3
- #3A00CE (58,0,206) #3A00CE
- #2800C9 (40,0,201) #2800C9
- #1600C4 (22,0,196) #1600C4
Color Shades of css #DCA7FB hex color
Tints of css #DCA7FB hex color
- Darker/lighter shades: Hex color values:
- #1600C4 (220,167,251) #1600C4
- #EEB9FF (238,185,255) #EEB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF