Rgb 220,162,171 to Css #DCA2AB Color code html values
Css DCA2AB Hex Color Code for rgb 220,162,171
Css Html color #DCA2AB Hex color conversions, schemes, palette, combination, mixer, to rgb 220,162,171 colour codes.
Div Background-color : #DCA2AB
.div{ background-color : #DCA2AB; }
html #DCA2AB color code
Text/Font color #DCA2AB
.text{ color : #DCA2AB; }
My text html color #DCA2AB hex color code
Border html color #DCA2AB hex color code
.border{ border:3px solid : #DCA2AB; }
My div border color
Outline hex color #DCA2AB
.outline{ outline:2px solid #DCA2AB; }
My text outline color #DCA2AB
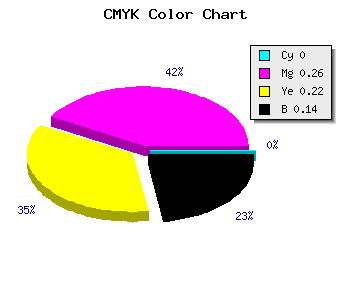
css #DCA2AB Color code html chart

|

|
css Text shadow : #DCA2AB color
.shadow{ text-shadow: 10px 10px 10px #DCA2AB; }
My text shadow
Css box shadow : #DCA2AB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCA2AB; }
My box shadow
Css Gradient html color #DCA2AB code
.gradient{ background-color:#DCA2AB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCA2AB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCA2AB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCA2AB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCA2AB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCA2AB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCA2AB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCA2AB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCA2AB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCA2AB Color code html values
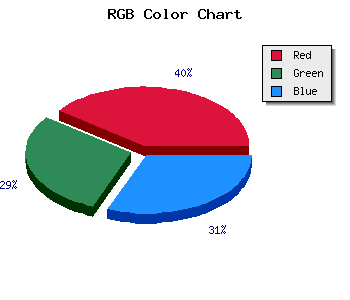
#DCA2AB hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 63.53% green and 67.06% blue.
RGB percentage values corresponding to this are 220, 162, 171.
Html color #DCA2AB has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCA2AB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCA2AB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCA2AB Hex Color Conversion

|

|
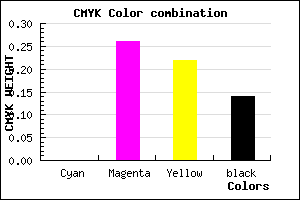
CMYK Css #DCA2AB Color code combination mixer
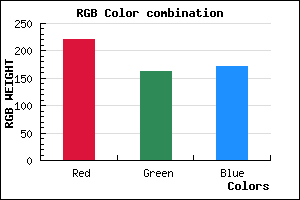
RGB Css #DCA2AB Color Code Combination Mixer
Css #DCA2AB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCA2AB hex color
a{ color: #DCA2AB; }
css h1,h2,h3,h4,h5,h6 : #DCA2AB
h1,h2,h3,h4,h5,h6{ color: #DCA2AB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,162,171 Text color with hexadecimal code
Text font color is Rgb (220,162,171)
color css codes
Luminosity of css #DCA2AB hex color
- #110708 (1115912) #110708
- #37151a (3609882) #37151a
- #5c222a (6038058) #5c222a
- #81313c (8466748) #81313c
- #a63e4d (10894925) #a63e4d
- #c05866 (12605542) #c05866
- #ce7c88 (13532296) #ce7c88
- #dca2aa (14459562) #dca2aa
- #eac6cb (15386315) #eac6cb
- #f8ecee (16313582) #f8ecee
- lighter/Darker shades: Hex values:
- #DCA2AB (220,162,171) #DCA2AB
- #CA89A6 (202,137,166) #CA89A6
- #B870A1 (184,112,161) #B870A1
- #A6579C (166,87,156) #A6579C
- #943E97 (148,62,151) #943E97
- #822592 (130,37,146) #822592
- #700C8D (112,12,141) #700C8D
- #5E0088 (94,0,136) #5E0088
- #4C0083 (76,0,131) #4C0083
- #3A007E (58,0,126) #3A007E
- #280079 (40,0,121) #280079
- #160074 (22,0,116) #160074
Color Shades of css #DCA2AB hex color
Tints of css #DCA2AB hex color
- Darker/lighter shades: Hex color values:
- #160074 (220,162,171) #160074
- #EEB4BD (238,180,189) #EEB4BD
- #FFC6CF (255,198,207) #FFC6CF
- #FFD8E1 (255,216,225) #FFD8E1
- #FFEAF3 (255,234,243) #FFEAF3
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF