Rgb 220,146,250 to Css #DC92FA Color code html values
Css DC92FA Hex Color Code for rgb 220,146,250
Css Html color #DC92FA Hex color conversions, schemes, palette, combination, mixer, to rgb 220,146,250 colour codes.
Div Background-color : #DC92FA
.div{ background-color : #DC92FA; }
html #DC92FA color code
Text/Font color #DC92FA
.text{ color : #DC92FA; }
My text html color #DC92FA hex color code
Border html color #DC92FA hex color code
.border{ border:3px solid : #DC92FA; }
My div border color
Outline hex color #DC92FA
.outline{ outline:2px solid #DC92FA; }
My text outline color #DC92FA
css #DC92FA Color code html chart

|

|
css Text shadow : #DC92FA color
.shadow{ text-shadow: 10px 10px 10px #DC92FA; }
My text shadow
Css box shadow : #DC92FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DC92FA; }
My box shadow
Css Gradient html color #DC92FA code
.gradient{ background-color:#DC92FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DC92FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DC92FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DC92FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DC92FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DC92FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DC92FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DC92FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DC92FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DC92FA Color code html values
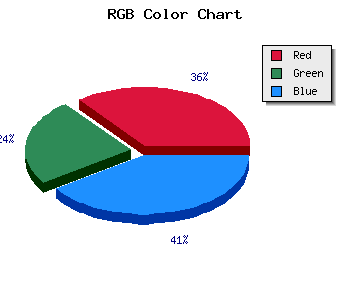
#DC92FA hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 57.25% green and 98.04% blue.
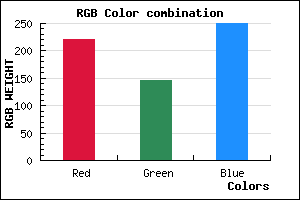
RGB percentage values corresponding to this are 220, 146, 250.
Html color #DC92FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DC92FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DC92FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DC92FA Hex Color Conversion

|

|
CMYK Css #DC92FA Color code combination mixer
RGB Css #DC92FA Color Code Combination Mixer
Css #DC92FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DC92FA hex color
a{ color: #DC92FA; }
css h1,h2,h3,h4,h5,h6 : #DC92FA
h1,h2,h3,h4,h5,h6{ color: #DC92FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,146,250 Text color with hexadecimal code
Text font color is Rgb (220,146,250)
color css codes
Luminosity of css #DC92FA hex color
- #110117 (1114391) #110117
- #340349 (3408713) #340349
- #570579 (5703033) #570579
- #7a08aa (7997610) #7a08aa
- #9d0ada (10291930) #9d0ada
- #b723f5 (12002293) #b723f5
- #c753f7 (13063159) #c753f7
- #d785f9 (14124537) #d785f9
- #e7b4fc (15185148) #e7b4fc
- #f7e6fe (16246526) #f7e6fe
- lighter/Darker shades: Hex values:
- #DC92FA (220,146,250) #DC92FA
- #CA79F5 (202,121,245) #CA79F5
- #B860F0 (184,96,240) #B860F0
- #A647EB (166,71,235) #A647EB
- #942EE6 (148,46,230) #942EE6
- #8215E1 (130,21,225) #8215E1
- #7000DC (112,0,220) #7000DC
- #5E00D7 (94,0,215) #5E00D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
- #1600C3 (22,0,195) #1600C3
Color Shades of css #DC92FA hex color
Tints of css #DC92FA hex color
- Darker/lighter shades: Hex color values:
- #1600C3 (220,146,250) #1600C3
- #EEA4FF (238,164,255) #EEA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF