Rgb 220,142,236 to Css #DC8EEC Color code html values
Css DC8EEC Hex Color Code for rgb 220,142,236
Css Html color #DC8EEC Hex color conversions, schemes, palette, combination, mixer, to rgb 220,142,236 colour codes.
Div Background-color : #DC8EEC
.div{ background-color : #DC8EEC; }
html #DC8EEC color code
Text/Font color #DC8EEC
.text{ color : #DC8EEC; }
My text html color #DC8EEC hex color code
Border html color #DC8EEC hex color code
.border{ border:3px solid : #DC8EEC; }
My div border color
Outline hex color #DC8EEC
.outline{ outline:2px solid #DC8EEC; }
My text outline color #DC8EEC
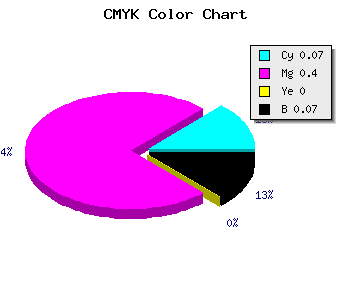
css #DC8EEC Color code html chart

|

|
css Text shadow : #DC8EEC color
.shadow{ text-shadow: 10px 10px 10px #DC8EEC; }
My text shadow
Css box shadow : #DC8EEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DC8EEC; }
My box shadow
Css Gradient html color #DC8EEC code
.gradient{ background-color:#DC8EEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DC8EEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DC8EEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DC8EEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DC8EEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DC8EEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DC8EEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DC8EEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DC8EEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DC8EEC Color code html values
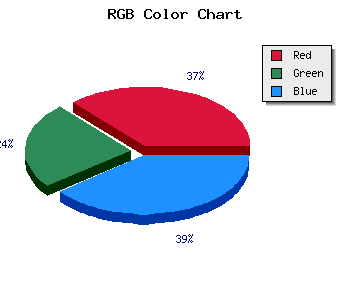
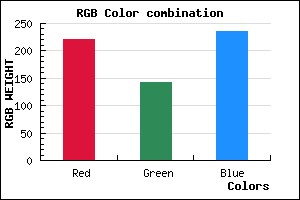
#DC8EEC hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 55.69% green and 92.55% blue.
RGB percentage values corresponding to this are 220, 142, 236.
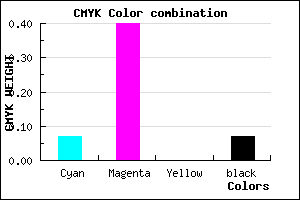
Html color #DC8EEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DC8EEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DC8EEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DC8EEC Hex Color Conversion

|

|
CMYK Css #DC8EEC Color code combination mixer
RGB Css #DC8EEC Color Code Combination Mixer
Css #DC8EEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DC8EEC hex color
a{ color: #DC8EEC; }
css h1,h2,h3,h4,h5,h6 : #DC8EEC
h1,h2,h3,h4,h5,h6{ color: #DC8EEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,142,236 Text color with hexadecimal code
Text font color is Rgb (220,142,236)
color css codes
Luminosity of css #DC8EEC hex color
- #120315 (1180437) #120315
- #380b41 (3672897) #380b41
- #5c126c (6034028) #5c126c
- #821999 (8526233) #821999
- #a721c3 (10953155) #a721c3
- #c13ade (12663518) #c13ade
- #cf65e5 (13592037) #cf65e5
- #dd91ed (14520813) #dd91ed
- #eabcf4 (15383796) #eabcf4
- #f8e9fb (16312827) #f8e9fb
- lighter/Darker shades: Hex values:
- #DC8EEC (220,142,236) #DC8EEC
- #CA75E7 (202,117,231) #CA75E7
- #B85CE2 (184,92,226) #B85CE2
- #A643DD (166,67,221) #A643DD
- #942AD8 (148,42,216) #942AD8
- #8211D3 (130,17,211) #8211D3
- #7000CE (112,0,206) #7000CE
- #5E00C9 (94,0,201) #5E00C9
- #4C00C4 (76,0,196) #4C00C4
- #3A00BF (58,0,191) #3A00BF
- #2800BA (40,0,186) #2800BA
- #1600B5 (22,0,181) #1600B5
Color Shades of css #DC8EEC hex color
Tints of css #DC8EEC hex color
- Darker/lighter shades: Hex color values:
- #1600B5 (220,142,236) #1600B5
- #EEA0FE (238,160,254) #EEA0FE
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF