Rgb 220,134,255 to Css #DC86FF Color code html values
Css DC86FF Hex Color Code for rgb 220,134,255
Css Html color #DC86FF Hex color conversions, schemes, palette, combination, mixer, to rgb 220,134,255 colour codes.
Div Background-color : #DC86FF
.div{ background-color : #DC86FF; }
html #DC86FF color code
Text/Font color #DC86FF
.text{ color : #DC86FF; }
My text html color #DC86FF hex color code
Border html color #DC86FF hex color code
.border{ border:3px solid : #DC86FF; }
My div border color
Outline hex color #DC86FF
.outline{ outline:2px solid #DC86FF; }
My text outline color #DC86FF
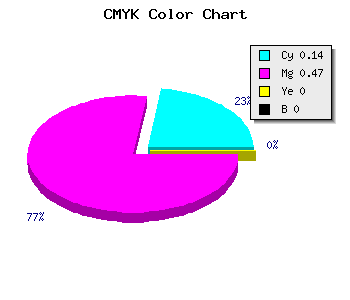
css #DC86FF Color code html chart

|

|
css Text shadow : #DC86FF color
.shadow{ text-shadow: 10px 10px 10px #DC86FF; }
My text shadow
Css box shadow : #DC86FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DC86FF; }
My box shadow
Css Gradient html color #DC86FF code
.gradient{ background-color:#DC86FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DC86FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DC86FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DC86FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DC86FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DC86FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DC86FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DC86FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DC86FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DC86FF Color code html values
#DC86FF hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 52.55% green and 100% blue.
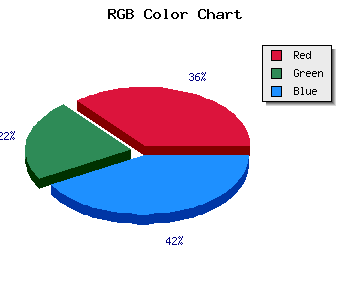
RGB percentage values corresponding to this are 220, 134, 255.
Html color #DC86FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DC86FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DC86FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DC86FF Hex Color Conversion

|

|
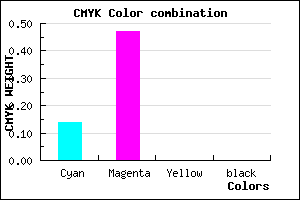
CMYK Css #DC86FF Color code combination mixer
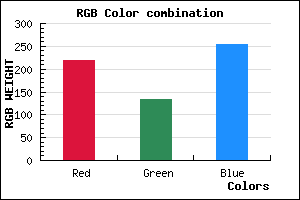
RGB Css #DC86FF Color Code Combination Mixer
Css #DC86FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DC86FF hex color
a{ color: #DC86FF; }
css h1,h2,h3,h4,h5,h6 : #DC86FF
h1,h2,h3,h4,h5,h6{ color: #DC86FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,134,255 Text color with hexadecimal code
Text font color is Rgb (220,134,255)
color css codes
Luminosity of css #DC86FF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #DC86FF (220,134,255) #DC86FF
- #CA6DFA (202,109,250) #CA6DFA
- #B854F5 (184,84,245) #B854F5
- #A63BF0 (166,59,240) #A63BF0
- #9422EB (148,34,235) #9422EB
- #8209E6 (130,9,230) #8209E6
- #7000E1 (112,0,225) #7000E1
- #5E00DC (94,0,220) #5E00DC
- #4C00D7 (76,0,215) #4C00D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
Color Shades of css #DC86FF hex color
Tints of css #DC86FF hex color
- Darker/lighter shades: Hex color values:
- #1600C8 (220,134,255) #1600C8
- #EE98FF (238,152,255) #EE98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF