Rgb 220,103,227 to Css #DC67E3 Color code html values
Css DC67E3 Hex Color Code for rgb 220,103,227
Css Html color #DC67E3 Hex color conversions, schemes, palette, combination, mixer, to rgb 220,103,227 colour codes.
Div Background-color : #DC67E3
.div{ background-color : #DC67E3; }
html #DC67E3 color code
Text/Font color #DC67E3
.text{ color : #DC67E3; }
My text html color #DC67E3 hex color code
Border html color #DC67E3 hex color code
.border{ border:3px solid : #DC67E3; }
My div border color
Outline hex color #DC67E3
.outline{ outline:2px solid #DC67E3; }
My text outline color #DC67E3
css #DC67E3 Color code html chart

|

|
css Text shadow : #DC67E3 color
.shadow{ text-shadow: 10px 10px 10px #DC67E3; }
My text shadow
Css box shadow : #DC67E3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DC67E3; }
My box shadow
Css Gradient html color #DC67E3 code
.gradient{ background-color:#DC67E3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DC67E3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DC67E3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DC67E3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DC67E3 0%, #00000C 100%); background-image:linear-gradient(180deg, #DC67E3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DC67E3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DC67E3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DC67E3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DC67E3 Color code html values
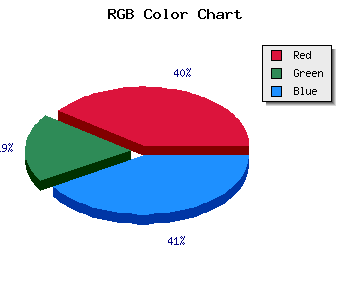
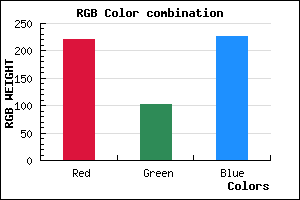
#DC67E3 hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 40.39% green and 89.02% blue.
RGB percentage values corresponding to this are 220, 103, 227.
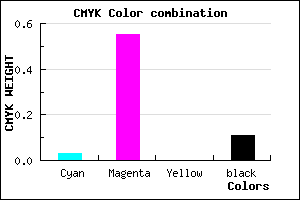
Html color #DC67E3 has 0% cyan, 0% magenta, 0% yellow and 28% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DC67E3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DC67E3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DC67E3 Hex Color Conversion

|

|
CMYK Css #DC67E3 Color code combination mixer
RGB Css #DC67E3 Color Code Combination Mixer
Css #DC67E3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DC67E3 hex color
a{ color: #DC67E3; }
css h1,h2,h3,h4,h5,h6 : #DC67E3
h1,h2,h3,h4,h5,h6{ color: #DC67E3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,103,227 Text color with hexadecimal code
Text font color is Rgb (220,103,227)
color css codes
Luminosity of css #DC67E3 hex color
- #130414 (1246228) #130414
- #3d0c40 (4000832) #3d0c40
- #65146a (6624362) #65146a
- #8f1c96 (9378966) #8f1c96
- #b723c1 (12002241) #b723c1
- #d23ddb (13778395) #d23ddb
- #dc67e3 (14444515) #dc67e3
- #e693eb (15111147) #e693eb
- #f0bdf3 (15777267) #f0bdf3
- #fae9fb (16443899) #fae9fb
- lighter/Darker shades: Hex values:
- #DC67E3 (220,103,227) #DC67E3
- #CA4EDE (202,78,222) #CA4EDE
- #B835D9 (184,53,217) #B835D9
- #A61CD4 (166,28,212) #A61CD4
- #9403CF (148,3,207) #9403CF
- #8200CA (130,0,202) #8200CA
- #7000C5 (112,0,197) #7000C5
- #5E00C0 (94,0,192) #5E00C0
- #4C00BB (76,0,187) #4C00BB
- #3A00B6 (58,0,182) #3A00B6
- #2800B1 (40,0,177) #2800B1
- #1600AC (22,0,172) #1600AC
Color Shades of css #DC67E3 hex color
Tints of css #DC67E3 hex color
- Darker/lighter shades: Hex color values:
- #1600AC (220,103,227) #1600AC
- #EE79F5 (238,121,245) #EE79F5
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF