Rgb 220,101,221 to Css #DC65DD Color code html values
Css DC65DD Hex Color Code for rgb 220,101,221
Css Html color #DC65DD Hex color conversions, schemes, palette, combination, mixer, to rgb 220,101,221 colour codes.
Div Background-color : #DC65DD
.div{ background-color : #DC65DD; }
html #DC65DD color code
Text/Font color #DC65DD
.text{ color : #DC65DD; }
My text html color #DC65DD hex color code
Border html color #DC65DD hex color code
.border{ border:3px solid : #DC65DD; }
My div border color
Outline hex color #DC65DD
.outline{ outline:2px solid #DC65DD; }
My text outline color #DC65DD
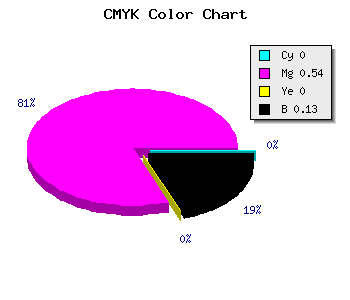
css #DC65DD Color code html chart

|

|
css Text shadow : #DC65DD color
.shadow{ text-shadow: 10px 10px 10px #DC65DD; }
My text shadow
Css box shadow : #DC65DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DC65DD; }
My box shadow
Css Gradient html color #DC65DD code
.gradient{ background-color:#DC65DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DC65DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DC65DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DC65DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DC65DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #DC65DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DC65DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DC65DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DC65DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DC65DD Color code html values
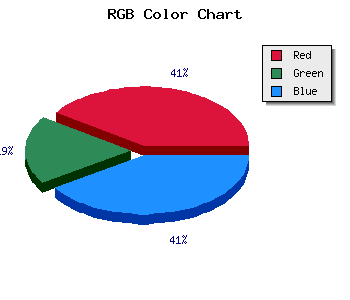
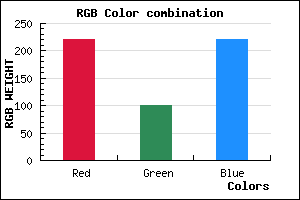
#DC65DD hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 39.61% green and 86.67% blue.
RGB percentage values corresponding to this are 220, 101, 221.
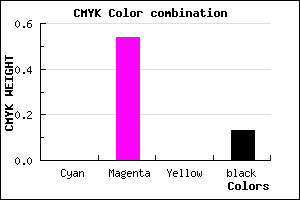
Html color #DC65DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DC65DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DC65DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DC65DD Hex Color Conversion

|

|
CMYK Css #DC65DD Color code combination mixer
RGB Css #DC65DD Color Code Combination Mixer
Css #DC65DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DC65DD hex color
a{ color: #DC65DD; }
css h1,h2,h3,h4,h5,h6 : #DC65DD
h1,h2,h3,h4,h5,h6{ color: #DC65DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,101,221 Text color with hexadecimal code
Text font color is Rgb (220,101,221)
color css codes
Luminosity of css #DC65DD hex color
- #130414 (1246228) #130414
- #3e0e3e (4066878) #3e0e3e
- #661767 (6690663) #661767
- #912092 (9511058) #912092
- #b929bb (12134843) #b929bb
- #d442d6 (13910742) #d442d6
- #dd6bdf (14511071) #dd6bdf
- #e796e8 (15177448) #e796e8
- #f0bff1 (15777777) #f0bff1
- #faeafa (16444154) #faeafa
- lighter/Darker shades: Hex values:
- #DC65DD (220,101,221) #DC65DD
- #CA4CD8 (202,76,216) #CA4CD8
- #B833D3 (184,51,211) #B833D3
- #A61ACE (166,26,206) #A61ACE
- #9401C9 (148,1,201) #9401C9
- #8200C4 (130,0,196) #8200C4
- #7000BF (112,0,191) #7000BF
- #5E00BA (94,0,186) #5E00BA
- #4C00B5 (76,0,181) #4C00B5
- #3A00B0 (58,0,176) #3A00B0
- #2800AB (40,0,171) #2800AB
- #1600A6 (22,0,166) #1600A6
Color Shades of css #DC65DD hex color
Tints of css #DC65DD hex color
- Darker/lighter shades: Hex color values:
- #1600A6 (220,101,221) #1600A6
- #EE77EF (238,119,239) #EE77EF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF