Rgb 22,0,123 to Css #16007B Color code html values
Css 16007B Hex Color Code for rgb 22,0,123
Css Html color #16007B Hex color conversions, schemes, palette, combination, mixer, to rgb 22,0,123 colour codes.
Div Background-color : #16007B
.div{ background-color : #16007B; }
html #16007B color code
Text/Font color #16007B
.text{ color : #16007B; }
My text html color #16007B hex color code
Border html color #16007B hex color code
.border{ border:3px solid : #16007B; }
My div border color
Outline hex color #16007B
.outline{ outline:2px solid #16007B; }
My text outline color #16007B
css #16007B Color code html chart

|

|
css Text shadow : #16007B color
.shadow{ text-shadow: 10px 10px 10px #16007B; }
My text shadow
Css box shadow : #16007B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#16007B; }
My box shadow
Css Gradient html color #16007B code
.gradient{ background-color:#16007B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#16007B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #16007B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #16007B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #16007B 0%, #00000C 100%); background-image:linear-gradient(180deg, #16007B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #16007B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#16007B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#16007B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #16007B Color code html values
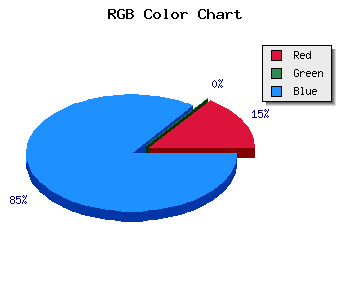
#16007B hex color code has red green and blue "RGB color" in the proportion of 8.63% red, 0% green and 48.24% blue.
RGB percentage values corresponding to this are 22, 0, 123.
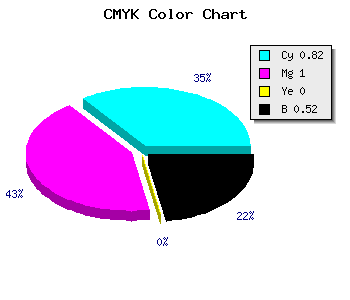
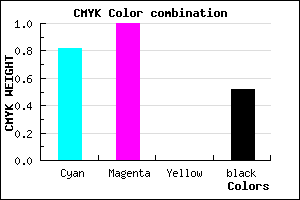
Html color #16007B has 0% cyan, 0% magenta, 0% yellow and 132% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #16007B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #16007B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #16007B Hex Color Conversion

|

|
CMYK Css #16007B Color code combination mixer
RGB Css #16007B Color Code Combination Mixer
Css #16007B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #16007B hex color
a{ color: #16007B; }
css h1,h2,h3,h4,h5,h6 : #16007B
h1,h2,h3,h4,h5,h6{ color: #16007B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 22,0,123 Text color with hexadecimal code
Text font color is Rgb (22,0,123)
color css codes
Luminosity of css #16007B hex color
- #050018 (327704) #050018
- #0e004c (917580) #0e004c
- #18007e (1572990) #18007e
- #2200b2 (2228402) #2200b2
- #2b00e4 (2818276) #2b00e4
- #4419ff (4463103) #4419ff
- #6d4bff (7162879) #6d4bff
- #977fff (9928703) #977fff
- #c0b1ff (12628479) #c0b1ff
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #16007B (22,0,123) #16007B
- #040076 (4,0,118) #040076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
Color Shades of css #16007B hex color
Tints of css #16007B hex color
- Darker/lighter shades: Hex color values:
- #000044 (22,0,123) #000044
- #28128D (40,18,141) #28128D
- #3A249F (58,36,159) #3A249F
- #4C36B1 (76,54,177) #4C36B1
- #5E48C3 (94,72,195) #5E48C3
- #705AD5 (112,90,213) #705AD5
- #826CE7 (130,108,231) #826CE7
- #947EF9 (148,126,249) #947EF9
- #A690FF (166,144,255) #A690FF
- #B8A2FF (184,162,255) #B8A2FF
- #CAB4FF (202,180,255) #CAB4FF
- #DCC6FF (220,198,255) #DCC6FF