Rgb 219,59,221 to Css #DB3BDD Color code html values
Css DB3BDD Hex Color Code for rgb 219,59,221
Css Html color #DB3BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 219,59,221 colour codes.
Div Background-color : #DB3BDD
.div{ background-color : #DB3BDD; }
html #DB3BDD color code
Text/Font color #DB3BDD
.text{ color : #DB3BDD; }
My text html color #DB3BDD hex color code
Border html color #DB3BDD hex color code
.border{ border:3px solid : #DB3BDD; }
My div border color
Outline hex color #DB3BDD
.outline{ outline:2px solid #DB3BDD; }
My text outline color #DB3BDD
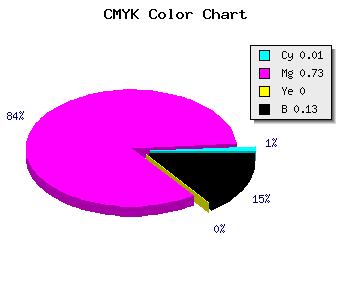
css #DB3BDD Color code html chart

|

|
css Text shadow : #DB3BDD color
.shadow{ text-shadow: 10px 10px 10px #DB3BDD; }
My text shadow
Css box shadow : #DB3BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DB3BDD; }
My box shadow
Css Gradient html color #DB3BDD code
.gradient{ background-color:#DB3BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DB3BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DB3BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DB3BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DB3BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #DB3BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DB3BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DB3BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DB3BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DB3BDD Color code html values
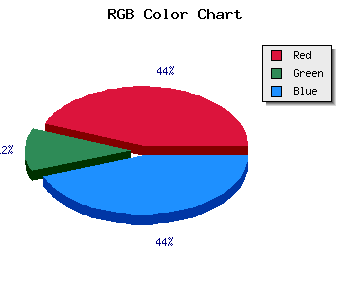
#DB3BDD hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 23.14% green and 86.67% blue.
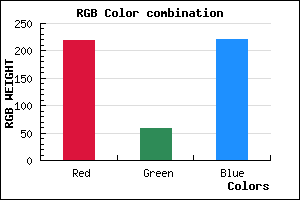
RGB percentage values corresponding to this are 219, 59, 221.
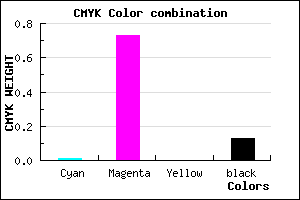
Html color #DB3BDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DB3BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DB3BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DB3BDD Hex Color Conversion

|

|
CMYK Css #DB3BDD Color code combination mixer
RGB Css #DB3BDD Color Code Combination Mixer
Css #DB3BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DB3BDD hex color
a{ color: #DB3BDD; }
css h1,h2,h3,h4,h5,h6 : #DB3BDD
h1,h2,h3,h4,h5,h6{ color: #DB3BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,59,221 Text color with hexadecimal code
Text font color is Rgb (219,59,221)
color css codes
Luminosity of css #DB3BDD hex color
- #140414 (1311764) #140414
- #400b41 (4197185) #400b41
- #6a136b (6951787) #6a136b
- #961a98 (9837208) #961a98
- #c122c2 (12657346) #c122c2
- #db3bdd (14367709) #db3bdd
- #e365e5 (14902757) #e365e5
- #eb92ec (15438572) #eb92ec
- #f3bcf4 (15973620) #f3bcf4
- #fbe9fb (16509435) #fbe9fb
- lighter/Darker shades: Hex values:
- #DB3BDD (219,59,221) #DB3BDD
- #C922D8 (201,34,216) #C922D8
- #B709D3 (183,9,211) #B709D3
- #A500CE (165,0,206) #A500CE
- #9300C9 (147,0,201) #9300C9
- #8100C4 (129,0,196) #8100C4
- #6F00BF (111,0,191) #6F00BF
- #5D00BA (93,0,186) #5D00BA
- #4B00B5 (75,0,181) #4B00B5
- #3900B0 (57,0,176) #3900B0
- #2700AB (39,0,171) #2700AB
- #1500A6 (21,0,166) #1500A6
Color Shades of css #DB3BDD hex color
Tints of css #DB3BDD hex color
- Darker/lighter shades: Hex color values:
- #1500A6 (219,59,221) #1500A6
- #ED4DEF (237,77,239) #ED4DEF
- #FF5FFF (255,95,255) #FF5FFF
- #FF71FF (255,113,255) #FF71FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF