Rgb 219,218,232 to Css #DBDAE8 Color code html values
Css DBDAE8 Hex Color Code for rgb 219,218,232
Css Html color #DBDAE8 Hex color conversions, schemes, palette, combination, mixer, to rgb 219,218,232 colour codes.
Div Background-color : #DBDAE8
.div{ background-color : #DBDAE8; }
html #DBDAE8 color code
Text/Font color #DBDAE8
.text{ color : #DBDAE8; }
My text html color #DBDAE8 hex color code
Border html color #DBDAE8 hex color code
.border{ border:3px solid : #DBDAE8; }
My div border color
Outline hex color #DBDAE8
.outline{ outline:2px solid #DBDAE8; }
My text outline color #DBDAE8
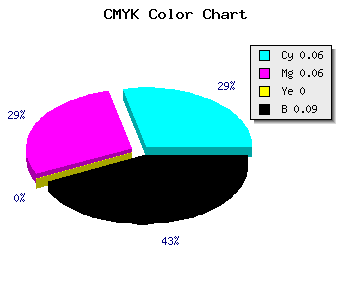
css #DBDAE8 Color code html chart

|

|
css Text shadow : #DBDAE8 color
.shadow{ text-shadow: 10px 10px 10px #DBDAE8; }
My text shadow
Css box shadow : #DBDAE8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBDAE8; }
My box shadow
Css Gradient html color #DBDAE8 code
.gradient{ background-color:#DBDAE8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBDAE8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBDAE8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBDAE8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBDAE8 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBDAE8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBDAE8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBDAE8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBDAE8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBDAE8 Color code html values
#DBDAE8 hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 85.49% green and 90.98% blue.
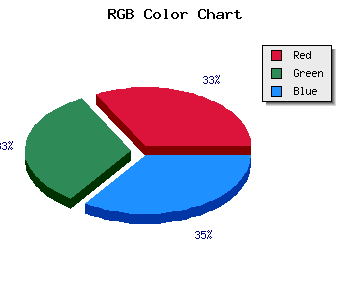
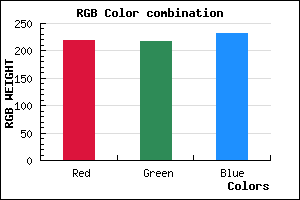
RGB percentage values corresponding to this are 219, 218, 232.
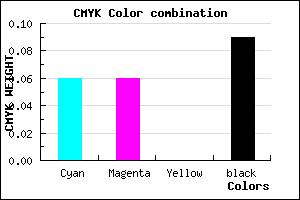
Html color #DBDAE8 has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBDAE8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBDAE8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBDAE8 Hex Color Conversion

|

|
CMYK Css #DBDAE8 Color code combination mixer
RGB Css #DBDAE8 Color Code Combination Mixer
Css #DBDAE8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBDAE8 hex color
a{ color: #DBDAE8; }
css h1,h2,h3,h4,h5,h6 : #DBDAE8
h1,h2,h3,h4,h5,h6{ color: #DBDAE8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,218,232 Text color with hexadecimal code
Text font color is Rgb (219,218,232)
color css codes
Luminosity of css #DBDAE8 hex color
- #0a090f (657679) #0a090f
- #1e1d2f (1973551) #1e1d2f
- #32304e (3289166) #32304e
- #47446e (4670574) #47446e
- #5b578d (5986189) #5b578d
- #7571a7 (7696807) #7571a7
- #9390ba (9670842) #9390ba
- #b2b0ce (11710670) #b2b0ce
- #d0cfe1 (13684705) #d0cfe1
- #efeff5 (15724533) #efeff5
- lighter/Darker shades: Hex values:
- #DBDAE8 (219,218,232) #DBDAE8
- #C9C1E3 (201,193,227) #C9C1E3
- #B7A8DE (183,168,222) #B7A8DE
- #A58FD9 (165,143,217) #A58FD9
- #9376D4 (147,118,212) #9376D4
- #815DCF (129,93,207) #815DCF
- #6F44CA (111,68,202) #6F44CA
- #5D2BC5 (93,43,197) #5D2BC5
- #4B12C0 (75,18,192) #4B12C0
- #3900BB (57,0,187) #3900BB
- #2700B6 (39,0,182) #2700B6
- #1500B1 (21,0,177) #1500B1
Color Shades of css #DBDAE8 hex color
Tints of css #DBDAE8 hex color
- Darker/lighter shades: Hex color values:
- #1500B1 (219,218,232) #1500B1
- #EDECFA (237,236,250) #EDECFA
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF