Rgb 219,209,223 to Css #DBD1DF Color code html values
Css DBD1DF Hex Color Code for rgb 219,209,223
Css Html color #DBD1DF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,209,223 colour codes.
Div Background-color : #DBD1DF
.div{ background-color : #DBD1DF; }
html #DBD1DF color code
Text/Font color #DBD1DF
.text{ color : #DBD1DF; }
My text html color #DBD1DF hex color code
Border html color #DBD1DF hex color code
.border{ border:3px solid : #DBD1DF; }
My div border color
Outline hex color #DBD1DF
.outline{ outline:2px solid #DBD1DF; }
My text outline color #DBD1DF
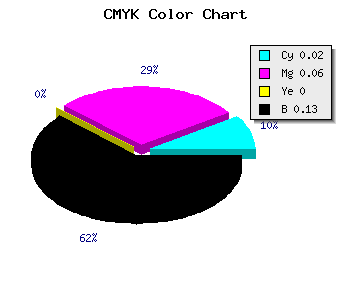
css #DBD1DF Color code html chart

|

|
css Text shadow : #DBD1DF color
.shadow{ text-shadow: 10px 10px 10px #DBD1DF; }
My text shadow
Css box shadow : #DBD1DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBD1DF; }
My box shadow
Css Gradient html color #DBD1DF code
.gradient{ background-color:#DBD1DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBD1DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBD1DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBD1DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBD1DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBD1DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBD1DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBD1DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBD1DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBD1DF Color code html values
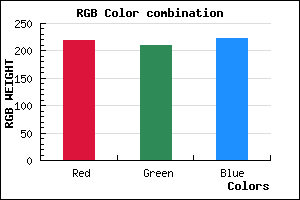
#DBD1DF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 81.96% green and 87.45% blue.
RGB percentage values corresponding to this are 219, 209, 223.
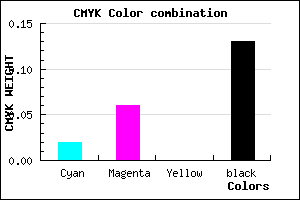
Html color #DBD1DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBD1DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBD1DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBD1DF Hex Color Conversion

|

|
CMYK Css #DBD1DF Color code combination mixer
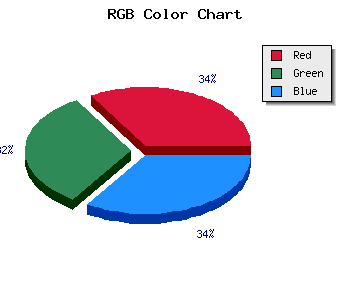
RGB Css #DBD1DF Color Code Combination Mixer
Css #DBD1DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBD1DF hex color
a{ color: #DBD1DF; }
css h1,h2,h3,h4,h5,h6 : #DBD1DF
h1,h2,h3,h4,h5,h6{ color: #DBD1DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,209,223 Text color with hexadecimal code
Text font color is Rgb (219,209,223)
color css codes
Luminosity of css #DBD1DF hex color
- #0d0a0e (854542) #0d0a0e
- #291f2d (2694957) #291f2d
- #44344a (4469834) #44344a
- #604969 (6310249) #604969
- #7a5d87 (8019335) #7a5d87
- #9577a1 (9795489) #9577a1
- #ac95b5 (11310517) #ac95b5
- #c4b3cb (12891083) #c4b3cb
- #dbd1df (14406111) #dbd1df
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #DBD1DF (219,209,223) #DBD1DF
- #C9B8DA (201,184,218) #C9B8DA
- #B79FD5 (183,159,213) #B79FD5
- #A586D0 (165,134,208) #A586D0
- #936DCB (147,109,203) #936DCB
- #8154C6 (129,84,198) #8154C6
- #6F3BC1 (111,59,193) #6F3BC1
- #5D22BC (93,34,188) #5D22BC
- #4B09B7 (75,9,183) #4B09B7
- #3900B2 (57,0,178) #3900B2
- #2700AD (39,0,173) #2700AD
- #1500A8 (21,0,168) #1500A8
Color Shades of css #DBD1DF hex color
Tints of css #DBD1DF hex color
- Darker/lighter shades: Hex color values:
- #1500A8 (219,209,223) #1500A8
- #EDE3F1 (237,227,241) #EDE3F1
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF