Rgb 219,207,235 to Css #DBCFEB Color code html values
Css DBCFEB Hex Color Code for rgb 219,207,235
Css Html color #DBCFEB Hex color conversions, schemes, palette, combination, mixer, to rgb 219,207,235 colour codes.
Div Background-color : #DBCFEB
.div{ background-color : #DBCFEB; }
html #DBCFEB color code
Text/Font color #DBCFEB
.text{ color : #DBCFEB; }
My text html color #DBCFEB hex color code
Border html color #DBCFEB hex color code
.border{ border:3px solid : #DBCFEB; }
My div border color
Outline hex color #DBCFEB
.outline{ outline:2px solid #DBCFEB; }
My text outline color #DBCFEB
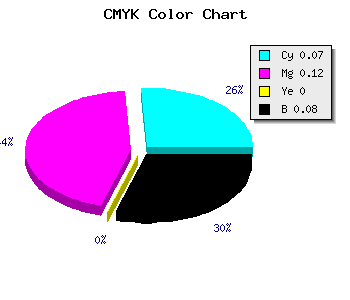
css #DBCFEB Color code html chart

|

|
css Text shadow : #DBCFEB color
.shadow{ text-shadow: 10px 10px 10px #DBCFEB; }
My text shadow
Css box shadow : #DBCFEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBCFEB; }
My box shadow
Css Gradient html color #DBCFEB code
.gradient{ background-color:#DBCFEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBCFEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBCFEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBCFEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBCFEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBCFEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBCFEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBCFEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBCFEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBCFEB Color code html values
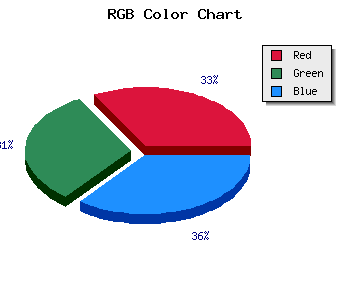
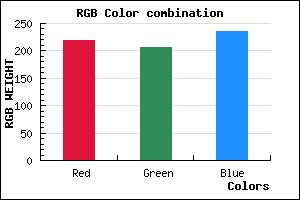
#DBCFEB hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 81.18% green and 92.16% blue.
RGB percentage values corresponding to this are 219, 207, 235.
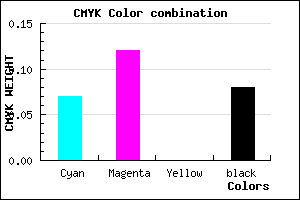
Html color #DBCFEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBCFEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBCFEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBCFEB Hex Color Conversion

|

|
CMYK Css #DBCFEB Color code combination mixer
RGB Css #DBCFEB Color Code Combination Mixer
Css #DBCFEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBCFEB hex color
a{ color: #DBCFEB; }
css h1,h2,h3,h4,h5,h6 : #DBCFEB
h1,h2,h3,h4,h5,h6{ color: #DBCFEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,207,235 Text color with hexadecimal code
Text font color is Rgb (219,207,235)
color css codes
Luminosity of css #DBCFEB hex color
- #0b0711 (722705) #0b0711
- #241636 (2364982) #241636
- #3b2559 (3876185) #3b2559
- #53347e (5452926) #53347e
- #6b43a1 (7029665) #6b43a1
- #855dbb (8740283) #855dbb
- #9f80ca (10453194) #9f80ca
- #bba5d9 (12297689) #bba5d9
- #d6c8e8 (14076136) #d6c8e8
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #DBCFEB (219,207,235) #DBCFEB
- #C9B6E6 (201,182,230) #C9B6E6
- #B79DE1 (183,157,225) #B79DE1
- #A584DC (165,132,220) #A584DC
- #936BD7 (147,107,215) #936BD7
- #8152D2 (129,82,210) #8152D2
- #6F39CD (111,57,205) #6F39CD
- #5D20C8 (93,32,200) #5D20C8
- #4B07C3 (75,7,195) #4B07C3
- #3900BE (57,0,190) #3900BE
- #2700B9 (39,0,185) #2700B9
- #1500B4 (21,0,180) #1500B4
Color Shades of css #DBCFEB hex color
Tints of css #DBCFEB hex color
- Darker/lighter shades: Hex color values:
- #1500B4 (219,207,235) #1500B4
- #EDE1FD (237,225,253) #EDE1FD
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF