Rgb 219,205,251 to Css #DBCDFB Color code html values
Css DBCDFB Hex Color Code for rgb 219,205,251
Css Html color #DBCDFB Hex color conversions, schemes, palette, combination, mixer, to rgb 219,205,251 colour codes.
Div Background-color : #DBCDFB
.div{ background-color : #DBCDFB; }
html #DBCDFB color code
Text/Font color #DBCDFB
.text{ color : #DBCDFB; }
My text html color #DBCDFB hex color code
Border html color #DBCDFB hex color code
.border{ border:3px solid : #DBCDFB; }
My div border color
Outline hex color #DBCDFB
.outline{ outline:2px solid #DBCDFB; }
My text outline color #DBCDFB
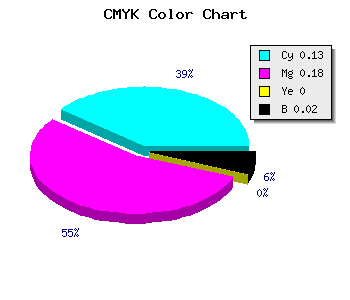
css #DBCDFB Color code html chart

|

|
css Text shadow : #DBCDFB color
.shadow{ text-shadow: 10px 10px 10px #DBCDFB; }
My text shadow
Css box shadow : #DBCDFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBCDFB; }
My box shadow
Css Gradient html color #DBCDFB code
.gradient{ background-color:#DBCDFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBCDFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBCDFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBCDFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBCDFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBCDFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBCDFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBCDFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBCDFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBCDFB Color code html values
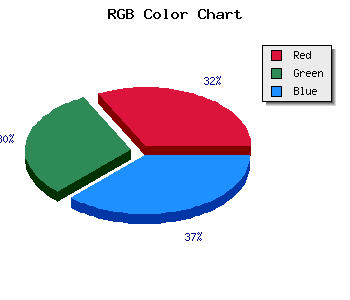
#DBCDFB hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 80.39% green and 98.43% blue.
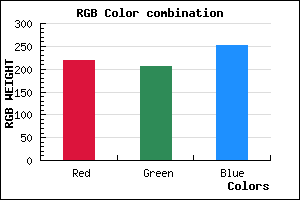
RGB percentage values corresponding to this are 219, 205, 251.
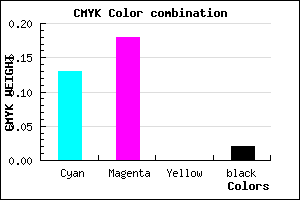
Html color #DBCDFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBCDFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBCDFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBCDFB Hex Color Conversion

|

|
CMYK Css #DBCDFB Color code combination mixer
RGB Css #DBCDFB Color Code Combination Mixer
Css #DBCDFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBCDFB hex color
a{ color: #DBCDFB; }
css h1,h2,h3,h4,h5,h6 : #DBCDFB
h1,h2,h3,h4,h5,h6{ color: #DBCDFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,205,251 Text color with hexadecimal code
Text font color is Rgb (219,205,251)
color css codes
Luminosity of css #DBCDFB hex color
- #080216 (524822) #080216
- #190646 (1640006) #190646
- #2a0975 (2754933) #2a0975
- #3c0da5 (3935653) #3c0da5
- #4c11d3 (4985299) #4c11d3
- #662aee (6695662) #662aee
- #8758f2 (8870130) #8758f2
- #aa89f5 (11176437) #aa89f5
- #cbb7f9 (13350905) #cbb7f9
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #DBCDFB (219,205,251) #DBCDFB
- #C9B4F6 (201,180,246) #C9B4F6
- #B79BF1 (183,155,241) #B79BF1
- #A582EC (165,130,236) #A582EC
- #9369E7 (147,105,231) #9369E7
- #8150E2 (129,80,226) #8150E2
- #6F37DD (111,55,221) #6F37DD
- #5D1ED8 (93,30,216) #5D1ED8
- #4B05D3 (75,5,211) #4B05D3
- #3900CE (57,0,206) #3900CE
- #2700C9 (39,0,201) #2700C9
- #1500C4 (21,0,196) #1500C4
Color Shades of css #DBCDFB hex color
Tints of css #DBCDFB hex color
- Darker/lighter shades: Hex color values:
- #1500C4 (219,205,251) #1500C4
- #EDDFFF (237,223,255) #EDDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF