Rgb 219,203,250 to Css #DBCBFA Color code html values
Css DBCBFA Hex Color Code for rgb 219,203,250
Css Html color #DBCBFA Hex color conversions, schemes, palette, combination, mixer, to rgb 219,203,250 colour codes.
Div Background-color : #DBCBFA
.div{ background-color : #DBCBFA; }
html #DBCBFA color code
Text/Font color #DBCBFA
.text{ color : #DBCBFA; }
My text html color #DBCBFA hex color code
Border html color #DBCBFA hex color code
.border{ border:3px solid : #DBCBFA; }
My div border color
Outline hex color #DBCBFA
.outline{ outline:2px solid #DBCBFA; }
My text outline color #DBCBFA
css #DBCBFA Color code html chart

|

|
css Text shadow : #DBCBFA color
.shadow{ text-shadow: 10px 10px 10px #DBCBFA; }
My text shadow
Css box shadow : #DBCBFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBCBFA; }
My box shadow
Css Gradient html color #DBCBFA code
.gradient{ background-color:#DBCBFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBCBFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBCBFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBCBFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBCBFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBCBFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBCBFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBCBFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBCBFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBCBFA Color code html values
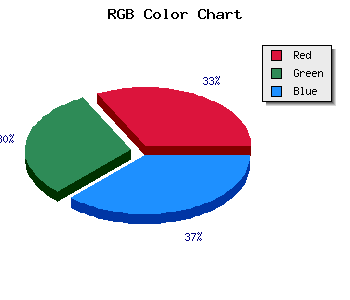
#DBCBFA hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 79.61% green and 98.04% blue.
RGB percentage values corresponding to this are 219, 203, 250.
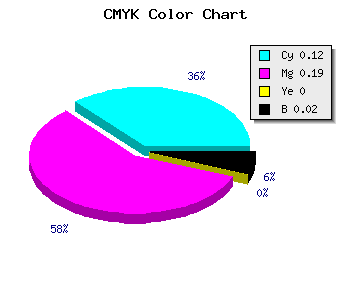
Html color #DBCBFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBCBFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBCBFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBCBFA Hex Color Conversion

|

|
CMYK Css #DBCBFA Color code combination mixer
RGB Css #DBCBFA Color Code Combination Mixer
Css #DBCBFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBCBFA hex color
a{ color: #DBCBFA; }
css h1,h2,h3,h4,h5,h6 : #DBCBFA
h1,h2,h3,h4,h5,h6{ color: #DBCBFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
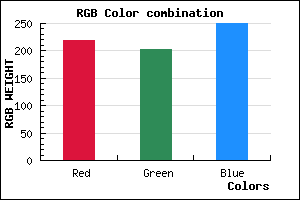
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,203,250 Text color with hexadecimal code
Text font color is Rgb (219,203,250)
color css codes
Luminosity of css #DBCBFA hex color
- #090216 (590358) #090216
- #1b0745 (1771333) #1b0745
- #2d0b73 (2952051) #2d0b73
- #4010a2 (4198562) #4010a2
- #5214d0 (5379280) #5214d0
- #6c2deb (7089643) #6c2deb
- #8c5bef (9198575) #8c5bef
- #ad8af4 (11373300) #ad8af4
- #cdb8f8 (13482232) #cdb8f8
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #DBCBFA (219,203,250) #DBCBFA
- #C9B2F5 (201,178,245) #C9B2F5
- #B799F0 (183,153,240) #B799F0
- #A580EB (165,128,235) #A580EB
- #9367E6 (147,103,230) #9367E6
- #814EE1 (129,78,225) #814EE1
- #6F35DC (111,53,220) #6F35DC
- #5D1CD7 (93,28,215) #5D1CD7
- #4B03D2 (75,3,210) #4B03D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
- #1500C3 (21,0,195) #1500C3
Color Shades of css #DBCBFA hex color
Tints of css #DBCBFA hex color
- Darker/lighter shades: Hex color values:
- #1500C3 (219,203,250) #1500C3
- #EDDDFF (237,221,255) #EDDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF