Rgb 219,202,236 to Css #DBCAEC Color code html values
Css DBCAEC Hex Color Code for rgb 219,202,236
Css Html color #DBCAEC Hex color conversions, schemes, palette, combination, mixer, to rgb 219,202,236 colour codes.
Div Background-color : #DBCAEC
.div{ background-color : #DBCAEC; }
html #DBCAEC color code
Text/Font color #DBCAEC
.text{ color : #DBCAEC; }
My text html color #DBCAEC hex color code
Border html color #DBCAEC hex color code
.border{ border:3px solid : #DBCAEC; }
My div border color
Outline hex color #DBCAEC
.outline{ outline:2px solid #DBCAEC; }
My text outline color #DBCAEC
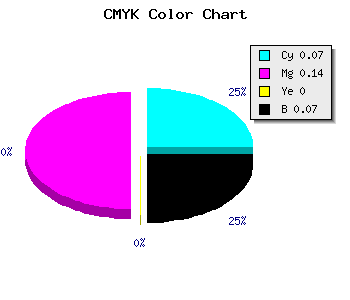
css #DBCAEC Color code html chart

|

|
css Text shadow : #DBCAEC color
.shadow{ text-shadow: 10px 10px 10px #DBCAEC; }
My text shadow
Css box shadow : #DBCAEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBCAEC; }
My box shadow
Css Gradient html color #DBCAEC code
.gradient{ background-color:#DBCAEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBCAEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBCAEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBCAEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBCAEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBCAEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBCAEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBCAEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBCAEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBCAEC Color code html values
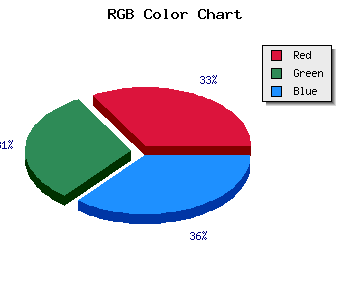
#DBCAEC hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 79.22% green and 92.55% blue.
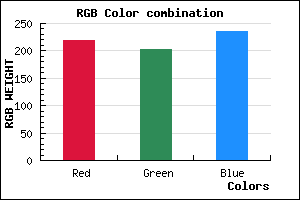
RGB percentage values corresponding to this are 219, 202, 236.
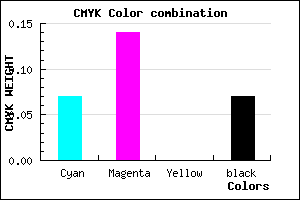
Html color #DBCAEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBCAEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBCAEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBCAEC Hex Color Conversion

|

|
CMYK Css #DBCAEC Color code combination mixer
RGB Css #DBCAEC Color Code Combination Mixer
Css #DBCAEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBCAEC hex color
a{ color: #DBCAEC; }
css h1,h2,h3,h4,h5,h6 : #DBCAEC
h1,h2,h3,h4,h5,h6{ color: #DBCAEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,202,236 Text color with hexadecimal code
Text font color is Rgb (219,202,236)
color css codes
Luminosity of css #DBCAEC hex color
- #0c0612 (787986) #0c0612
- #261438 (2495544) #261438
- #3f215d (4137309) #3f215d
- #592f83 (5844867) #592f83
- #713ca8 (7421096) #713ca8
- #8b56c2 (9131714) #8b56c2
- #a57bcf (10845135) #a57bcf
- #bfa1dd (12558813) #bfa1dd
- #d8c6ea (14206698) #d8c6ea
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #DBCAEC (219,202,236) #DBCAEC
- #C9B1E7 (201,177,231) #C9B1E7
- #B798E2 (183,152,226) #B798E2
- #A57FDD (165,127,221) #A57FDD
- #9366D8 (147,102,216) #9366D8
- #814DD3 (129,77,211) #814DD3
- #6F34CE (111,52,206) #6F34CE
- #5D1BC9 (93,27,201) #5D1BC9
- #4B02C4 (75,2,196) #4B02C4
- #3900BF (57,0,191) #3900BF
- #2700BA (39,0,186) #2700BA
- #1500B5 (21,0,181) #1500B5
Color Shades of css #DBCAEC hex color
Tints of css #DBCAEC hex color
- Darker/lighter shades: Hex color values:
- #1500B5 (219,202,236) #1500B5
- #EDDCFE (237,220,254) #EDDCFE
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF