Rgb 219,201,255 to Css #DBC9FF Color code html values
Css DBC9FF Hex Color Code for rgb 219,201,255
Css Html color #DBC9FF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,201,255 colour codes.
Div Background-color : #DBC9FF
.div{ background-color : #DBC9FF; }
html #DBC9FF color code
Text/Font color #DBC9FF
.text{ color : #DBC9FF; }
My text html color #DBC9FF hex color code
Border html color #DBC9FF hex color code
.border{ border:3px solid : #DBC9FF; }
My div border color
Outline hex color #DBC9FF
.outline{ outline:2px solid #DBC9FF; }
My text outline color #DBC9FF
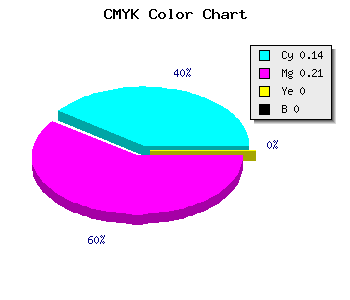
css #DBC9FF Color code html chart

|

|
css Text shadow : #DBC9FF color
.shadow{ text-shadow: 10px 10px 10px #DBC9FF; }
My text shadow
Css box shadow : #DBC9FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBC9FF; }
My box shadow
Css Gradient html color #DBC9FF code
.gradient{ background-color:#DBC9FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBC9FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBC9FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBC9FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBC9FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBC9FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBC9FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBC9FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBC9FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBC9FF Color code html values
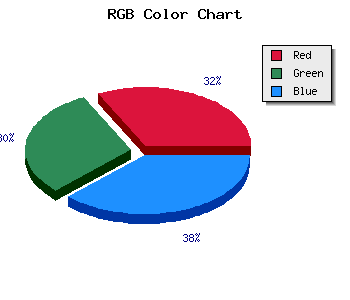
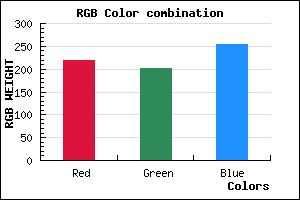
#DBC9FF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 78.82% green and 100% blue.
RGB percentage values corresponding to this are 219, 201, 255.
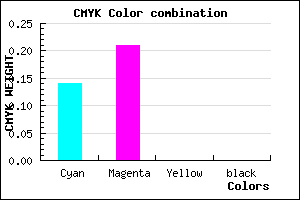
Html color #DBC9FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBC9FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBC9FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBC9FF Hex Color Conversion

|

|
CMYK Css #DBC9FF Color code combination mixer
RGB Css #DBC9FF Color Code Combination Mixer
Css #DBC9FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBC9FF hex color
a{ color: #DBC9FF; }
css h1,h2,h3,h4,h5,h6 : #DBC9FF
h1,h2,h3,h4,h5,h6{ color: #DBC9FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,201,255 Text color with hexadecimal code
Text font color is Rgb (219,201,255)
color css codes
Luminosity of css #DBC9FF hex color
- #080018 (524312) #080018
- #19004c (1638476) #19004c
- #2a007e (2752638) #2a007e
- #3b00b2 (3866802) #3b00b2
- #4b00e4 (4915428) #4b00e4
- #6519ff (6625791) #6519ff
- #864bff (8801279) #864bff
- #a97fff (11108351) #a97fff
- #cbb1ff (13349375) #cbb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #DBC9FF (219,201,255) #DBC9FF
- #C9B0FA (201,176,250) #C9B0FA
- #B797F5 (183,151,245) #B797F5
- #A57EF0 (165,126,240) #A57EF0
- #9365EB (147,101,235) #9365EB
- #814CE6 (129,76,230) #814CE6
- #6F33E1 (111,51,225) #6F33E1
- #5D1ADC (93,26,220) #5D1ADC
- #4B01D7 (75,1,215) #4B01D7
- #3900D2 (57,0,210) #3900D2
- #2700CD (39,0,205) #2700CD
- #1500C8 (21,0,200) #1500C8
Color Shades of css #DBC9FF hex color
Tints of css #DBC9FF hex color
- Darker/lighter shades: Hex color values:
- #1500C8 (219,201,255) #1500C8
- #EDDBFF (237,219,255) #EDDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF