Rgb 219,198,252 to Css #DBC6FC Color code html values
Css DBC6FC Hex Color Code for rgb 219,198,252
Css Html color #DBC6FC Hex color conversions, schemes, palette, combination, mixer, to rgb 219,198,252 colour codes.
Div Background-color : #DBC6FC
.div{ background-color : #DBC6FC; }
html #DBC6FC color code
Text/Font color #DBC6FC
.text{ color : #DBC6FC; }
My text html color #DBC6FC hex color code
Border html color #DBC6FC hex color code
.border{ border:3px solid : #DBC6FC; }
My div border color
Outline hex color #DBC6FC
.outline{ outline:2px solid #DBC6FC; }
My text outline color #DBC6FC
css #DBC6FC Color code html chart

|

|
css Text shadow : #DBC6FC color
.shadow{ text-shadow: 10px 10px 10px #DBC6FC; }
My text shadow
Css box shadow : #DBC6FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBC6FC; }
My box shadow
Css Gradient html color #DBC6FC code
.gradient{ background-color:#DBC6FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBC6FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBC6FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBC6FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBC6FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBC6FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBC6FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBC6FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBC6FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBC6FC Color code html values
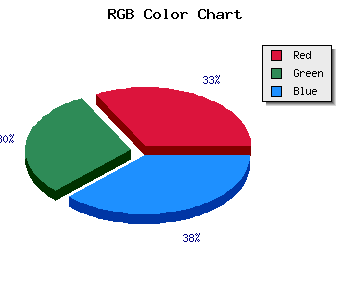
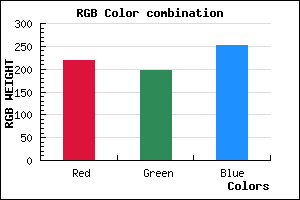
#DBC6FC hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 77.65% green and 98.82% blue.
RGB percentage values corresponding to this are 219, 198, 252.
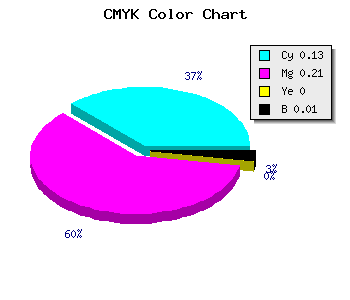
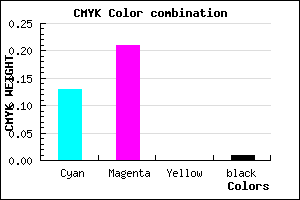
Html color #DBC6FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBC6FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBC6FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBC6FC Hex Color Conversion

|

|
CMYK Css #DBC6FC Color code combination mixer
RGB Css #DBC6FC Color Code Combination Mixer
Css #DBC6FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBC6FC hex color
a{ color: #DBC6FC; }
css h1,h2,h3,h4,h5,h6 : #DBC6FC
h1,h2,h3,h4,h5,h6{ color: #DBC6FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,198,252 Text color with hexadecimal code
Text font color is Rgb (219,198,252)
color css codes
Luminosity of css #DBC6FC hex color
- #0a0117 (655639) #0a0117
- #1f0448 (2032712) #1f0448
- #340678 (3409528) #340678
- #4909a9 (4786601) #4909a9
- #5d0bd9 (6097881) #5d0bd9
- #7724f4 (7808244) #7724f4
- #9554f6 (9786614) #9554f6
- #b385f9 (11765241) #b385f9
- #d1b5fb (13743611) #d1b5fb
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #DBC6FC (219,198,252) #DBC6FC
- #C9ADF7 (201,173,247) #C9ADF7
- #B794F2 (183,148,242) #B794F2
- #A57BED (165,123,237) #A57BED
- #9362E8 (147,98,232) #9362E8
- #8149E3 (129,73,227) #8149E3
- #6F30DE (111,48,222) #6F30DE
- #5D17D9 (93,23,217) #5D17D9
- #4B00D4 (75,0,212) #4B00D4
- #3900CF (57,0,207) #3900CF
- #2700CA (39,0,202) #2700CA
- #1500C5 (21,0,197) #1500C5
Color Shades of css #DBC6FC hex color
Tints of css #DBC6FC hex color
- Darker/lighter shades: Hex color values:
- #1500C5 (219,198,252) #1500C5
- #EDD8FF (237,216,255) #EDD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF