Rgb 219,190,254 to Css #DBBEFE Color code html values
Css DBBEFE Hex Color Code for rgb 219,190,254
Css Html color #DBBEFE Hex color conversions, schemes, palette, combination, mixer, to rgb 219,190,254 colour codes.
Div Background-color : #DBBEFE
.div{ background-color : #DBBEFE; }
html #DBBEFE color code
Text/Font color #DBBEFE
.text{ color : #DBBEFE; }
My text html color #DBBEFE hex color code
Border html color #DBBEFE hex color code
.border{ border:3px solid : #DBBEFE; }
My div border color
Outline hex color #DBBEFE
.outline{ outline:2px solid #DBBEFE; }
My text outline color #DBBEFE
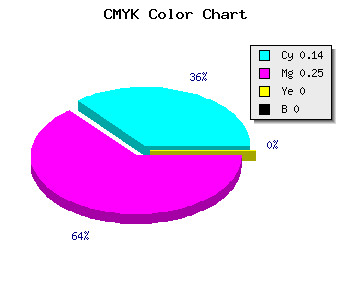
css #DBBEFE Color code html chart

|

|
css Text shadow : #DBBEFE color
.shadow{ text-shadow: 10px 10px 10px #DBBEFE; }
My text shadow
Css box shadow : #DBBEFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBBEFE; }
My box shadow
Css Gradient html color #DBBEFE code
.gradient{ background-color:#DBBEFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBBEFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBBEFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBBEFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBBEFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBBEFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBBEFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBBEFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBBEFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBBEFE Color code html values
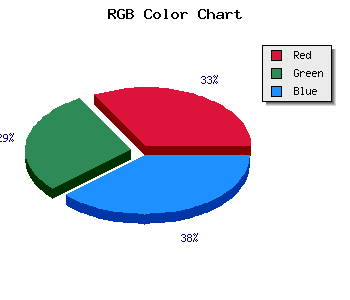
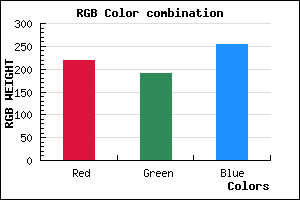
#DBBEFE hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 74.51% green and 99.61% blue.
RGB percentage values corresponding to this are 219, 190, 254.
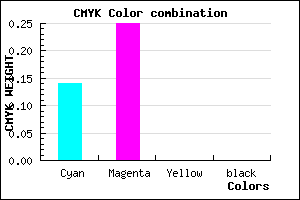
Html color #DBBEFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBBEFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBBEFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBBEFE Hex Color Conversion

|

|
CMYK Css #DBBEFE Color code combination mixer
RGB Css #DBBEFE Color Code Combination Mixer
Css #DBBEFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBBEFE hex color
a{ color: #DBBEFE; }
css h1,h2,h3,h4,h5,h6 : #DBBEFE
h1,h2,h3,h4,h5,h6{ color: #DBBEFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,190,254 Text color with hexadecimal code
Text font color is Rgb (219,190,254)
color css codes
Luminosity of css #DBBEFE hex color
- #0b0018 (720920) #0b0018
- #22014b (2228555) #22014b
- #39027c (3736188) #39027c
- #5003af (5243823) #5003af
- #6604e0 (6685920) #6604e0
- #801dfb (8396283) #801dfb
- #9c4efc (10243836) #9c4efc
- #b881fd (12091901) #b881fd
- #d4b2fe (13939454) #d4b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #DBBEFE (219,190,254) #DBBEFE
- #C9A5F9 (201,165,249) #C9A5F9
- #B78CF4 (183,140,244) #B78CF4
- #A573EF (165,115,239) #A573EF
- #935AEA (147,90,234) #935AEA
- #8141E5 (129,65,229) #8141E5
- #6F28E0 (111,40,224) #6F28E0
- #5D0FDB (93,15,219) #5D0FDB
- #4B00D6 (75,0,214) #4B00D6
- #3900D1 (57,0,209) #3900D1
- #2700CC (39,0,204) #2700CC
- #1500C7 (21,0,199) #1500C7
Color Shades of css #DBBEFE hex color
Tints of css #DBBEFE hex color
- Darker/lighter shades: Hex color values:
- #1500C7 (219,190,254) #1500C7
- #EDD0FF (237,208,255) #EDD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF