Rgb 219,180,233 to Css #DBB4E9 Color code html values
Css DBB4E9 Hex Color Code for rgb 219,180,233
Css Html color #DBB4E9 Hex color conversions, schemes, palette, combination, mixer, to rgb 219,180,233 colour codes.
Div Background-color : #DBB4E9
.div{ background-color : #DBB4E9; }
html #DBB4E9 color code
Text/Font color #DBB4E9
.text{ color : #DBB4E9; }
My text html color #DBB4E9 hex color code
Border html color #DBB4E9 hex color code
.border{ border:3px solid : #DBB4E9; }
My div border color
Outline hex color #DBB4E9
.outline{ outline:2px solid #DBB4E9; }
My text outline color #DBB4E9
css #DBB4E9 Color code html chart

|

|
css Text shadow : #DBB4E9 color
.shadow{ text-shadow: 10px 10px 10px #DBB4E9; }
My text shadow
Css box shadow : #DBB4E9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBB4E9; }
My box shadow
Css Gradient html color #DBB4E9 code
.gradient{ background-color:#DBB4E9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBB4E9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBB4E9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBB4E9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBB4E9 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBB4E9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBB4E9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBB4E9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBB4E9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBB4E9 Color code html values
#DBB4E9 hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 70.59% green and 91.37% blue.
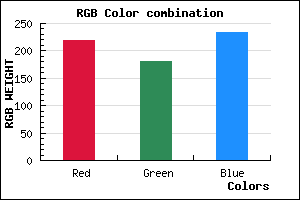
RGB percentage values corresponding to this are 219, 180, 233.
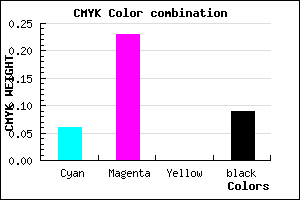
Html color #DBB4E9 has 0% cyan, 0% magenta, 0% yellow and 22% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBB4E9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBB4E9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBB4E9 Hex Color Conversion

|

|
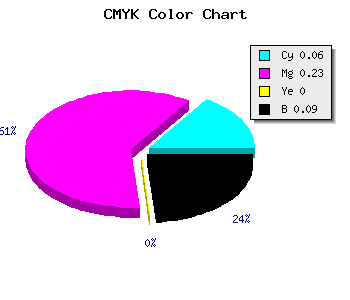
CMYK Css #DBB4E9 Color code combination mixer
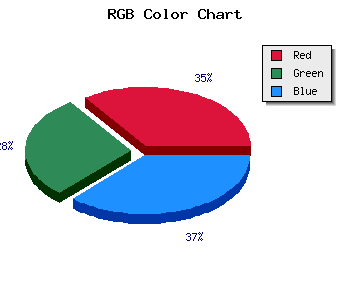
RGB Css #DBB4E9 Color Code Combination Mixer
Css #DBB4E9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBB4E9 hex color
a{ color: #DBB4E9; }
css h1,h2,h3,h4,h5,h6 : #DBB4E9
h1,h2,h3,h4,h5,h6{ color: #DBB4E9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,180,233 Text color with hexadecimal code
Text font color is Rgb (219,180,233)
color css codes
Luminosity of css #DBB4E9 hex color
- #0f0513 (984339) #0f0513
- #30113b (3150139) #30113b
- #4f1d61 (5184865) #4f1d61
- #6f288a (7284874) #6f288a
- #8f34b0 (9385136) #8f34b0
- #a94dcb (11095499) #a94dcb
- #bc74d6 (12350678) #bc74d6
- #cf9ce2 (13606114) #cf9ce2
- #e2c3ed (14861293) #e2c3ed
- #f5ebf9 (16116729) #f5ebf9
- lighter/Darker shades: Hex values:
- #DBB4E9 (219,180,233) #DBB4E9
- #C99BE4 (201,155,228) #C99BE4
- #B782DF (183,130,223) #B782DF
- #A569DA (165,105,218) #A569DA
- #9350D5 (147,80,213) #9350D5
- #8137D0 (129,55,208) #8137D0
- #6F1ECB (111,30,203) #6F1ECB
- #5D05C6 (93,5,198) #5D05C6
- #4B00C1 (75,0,193) #4B00C1
- #3900BC (57,0,188) #3900BC
- #2700B7 (39,0,183) #2700B7
- #1500B2 (21,0,178) #1500B2
Color Shades of css #DBB4E9 hex color
Tints of css #DBB4E9 hex color
- Darker/lighter shades: Hex color values:
- #1500B2 (219,180,233) #1500B2
- #EDC6FB (237,198,251) #EDC6FB
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF