Rgb 219,173,232 to Css #DBADE8 Color code html values
Css DBADE8 Hex Color Code for rgb 219,173,232
Css Html color #DBADE8 Hex color conversions, schemes, palette, combination, mixer, to rgb 219,173,232 colour codes.
Div Background-color : #DBADE8
.div{ background-color : #DBADE8; }
html #DBADE8 color code
Text/Font color #DBADE8
.text{ color : #DBADE8; }
My text html color #DBADE8 hex color code
Border html color #DBADE8 hex color code
.border{ border:3px solid : #DBADE8; }
My div border color
Outline hex color #DBADE8
.outline{ outline:2px solid #DBADE8; }
My text outline color #DBADE8
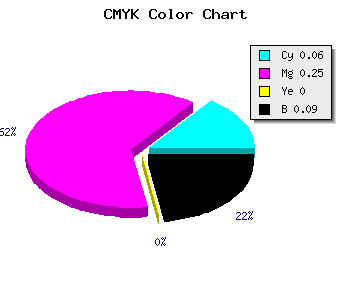
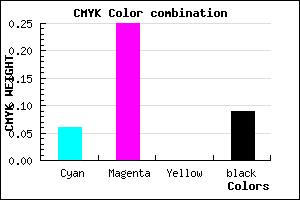
css #DBADE8 Color code html chart

|

|
css Text shadow : #DBADE8 color
.shadow{ text-shadow: 10px 10px 10px #DBADE8; }
My text shadow
Css box shadow : #DBADE8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBADE8; }
My box shadow
Css Gradient html color #DBADE8 code
.gradient{ background-color:#DBADE8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBADE8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBADE8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBADE8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBADE8 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBADE8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBADE8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBADE8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBADE8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBADE8 Color code html values
#DBADE8 hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 67.84% green and 90.98% blue.
RGB percentage values corresponding to this are 219, 173, 232.
Html color #DBADE8 has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBADE8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBADE8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBADE8 Hex Color Conversion

|

|
CMYK Css #DBADE8 Color code combination mixer
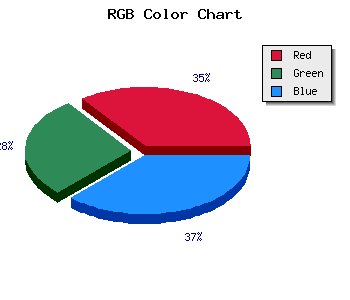
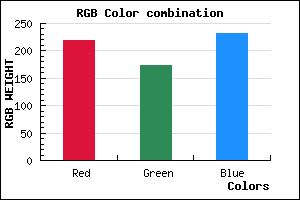
RGB Css #DBADE8 Color Code Combination Mixer
Css #DBADE8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBADE8 hex color
a{ color: #DBADE8; }
css h1,h2,h3,h4,h5,h6 : #DBADE8
h1,h2,h3,h4,h5,h6{ color: #DBADE8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,173,232 Text color with hexadecimal code
Text font color is Rgb (219,173,232)
color css codes
Luminosity of css #DBADE8 hex color
- #100513 (1049875) #100513
- #32113b (3281211) #32113b
- #531c62 (5446754) #531c62
- #75278b (7677835) #75278b
- #9532b2 (9777842) #9532b2
- #b04ccc (11553996) #b04ccc
- #c173d7 (12678103) #c173d7
- #d39be3 (13868003) #d39be3
- #e4c2ee (14992110) #e4c2ee
- #f6ebf9 (16182265) #f6ebf9
- lighter/Darker shades: Hex values:
- #DBADE8 (219,173,232) #DBADE8
- #C994E3 (201,148,227) #C994E3
- #B77BDE (183,123,222) #B77BDE
- #A562D9 (165,98,217) #A562D9
- #9349D4 (147,73,212) #9349D4
- #8130CF (129,48,207) #8130CF
- #6F17CA (111,23,202) #6F17CA
- #5D00C5 (93,0,197) #5D00C5
- #4B00C0 (75,0,192) #4B00C0
- #3900BB (57,0,187) #3900BB
- #2700B6 (39,0,182) #2700B6
- #1500B1 (21,0,177) #1500B1
Color Shades of css #DBADE8 hex color
Tints of css #DBADE8 hex color
- Darker/lighter shades: Hex color values:
- #1500B1 (219,173,232) #1500B1
- #EDBFFA (237,191,250) #EDBFFA
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF