Rgb 219,170,190 to Css #DBAABE Color code html values
Css DBAABE Hex Color Code for rgb 219,170,190
Css Html color #DBAABE Hex color conversions, schemes, palette, combination, mixer, to rgb 219,170,190 colour codes.
Div Background-color : #DBAABE
.div{ background-color : #DBAABE; }
html #DBAABE color code
Text/Font color #DBAABE
.text{ color : #DBAABE; }
My text html color #DBAABE hex color code
Border html color #DBAABE hex color code
.border{ border:3px solid : #DBAABE; }
My div border color
Outline hex color #DBAABE
.outline{ outline:2px solid #DBAABE; }
My text outline color #DBAABE
css #DBAABE Color code html chart

|

|
css Text shadow : #DBAABE color
.shadow{ text-shadow: 10px 10px 10px #DBAABE; }
My text shadow
Css box shadow : #DBAABE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBAABE; }
My box shadow
Css Gradient html color #DBAABE code
.gradient{ background-color:#DBAABE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBAABE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBAABE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBAABE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBAABE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBAABE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBAABE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBAABE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBAABE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBAABE Color code html values
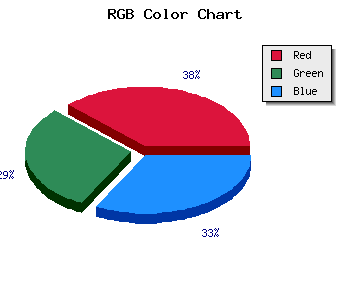
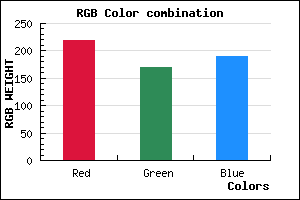
#DBAABE hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 66.67% green and 74.51% blue.
RGB percentage values corresponding to this are 219, 170, 190.
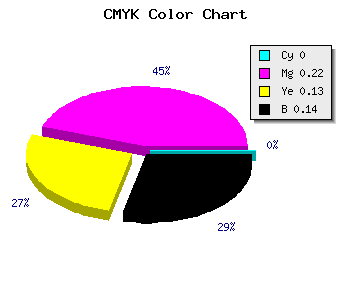
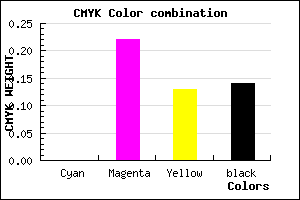
Html color #DBAABE has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBAABE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBAABE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBAABE Hex Color Conversion

|

|
CMYK Css #DBAABE Color code combination mixer
RGB Css #DBAABE Color Code Combination Mixer
Css #DBAABE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBAABE hex color
a{ color: #DBAABE; }
css h1,h2,h3,h4,h5,h6 : #DBAABE
h1,h2,h3,h4,h5,h6{ color: #DBAABE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,170,190 Text color with hexadecimal code
Text font color is Rgb (219,170,190)
color css codes
Luminosity of css #DBAABE hex color
- #11070b (1115915) #11070b
- #351722 (3479330) #351722
- #582639 (5776953) #582639
- #7d3550 (8205648) #7d3550
- #a04467 (10503271) #a04467
- #ba5e81 (12213889) #ba5e81
- #c9819c (13205916) #c9819c
- #d9a5b9 (14263737) #d9a5b9
- #e8c8d4 (15255764) #e8c8d4
- #f7edf1 (16248305) #f7edf1
- lighter/Darker shades: Hex values:
- #DBAABE (219,170,190) #DBAABE
- #C991B9 (201,145,185) #C991B9
- #B778B4 (183,120,180) #B778B4
- #A55FAF (165,95,175) #A55FAF
- #9346AA (147,70,170) #9346AA
- #812DA5 (129,45,165) #812DA5
- #6F14A0 (111,20,160) #6F14A0
- #5D009B (93,0,155) #5D009B
- #4B0096 (75,0,150) #4B0096
- #390091 (57,0,145) #390091
- #27008C (39,0,140) #27008C
- #150087 (21,0,135) #150087
Color Shades of css #DBAABE hex color
Tints of css #DBAABE hex color
- Darker/lighter shades: Hex color values:
- #150087 (219,170,190) #150087
- #EDBCD0 (237,188,208) #EDBCD0
- #FFCEE2 (255,206,226) #FFCEE2
- #FFE0F4 (255,224,244) #FFE0F4
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF