Rgb 219,168,255 to Css #DBA8FF Color code html values
Css DBA8FF Hex Color Code for rgb 219,168,255
Css Html color #DBA8FF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,168,255 colour codes.
Div Background-color : #DBA8FF
.div{ background-color : #DBA8FF; }
html #DBA8FF color code
Text/Font color #DBA8FF
.text{ color : #DBA8FF; }
My text html color #DBA8FF hex color code
Border html color #DBA8FF hex color code
.border{ border:3px solid : #DBA8FF; }
My div border color
Outline hex color #DBA8FF
.outline{ outline:2px solid #DBA8FF; }
My text outline color #DBA8FF
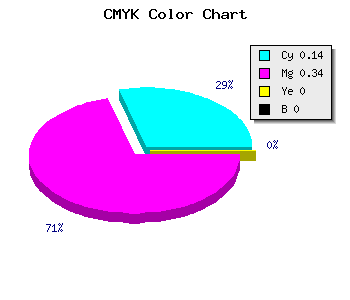
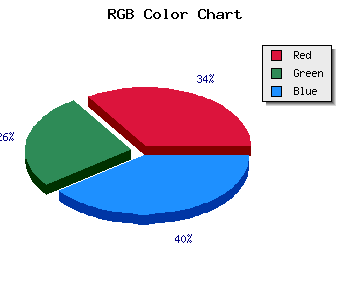
css #DBA8FF Color code html chart

|

|
css Text shadow : #DBA8FF color
.shadow{ text-shadow: 10px 10px 10px #DBA8FF; }
My text shadow
Css box shadow : #DBA8FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBA8FF; }
My box shadow
Css Gradient html color #DBA8FF code
.gradient{ background-color:#DBA8FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBA8FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBA8FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBA8FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBA8FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBA8FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBA8FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBA8FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBA8FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBA8FF Color code html values
#DBA8FF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 65.88% green and 100% blue.
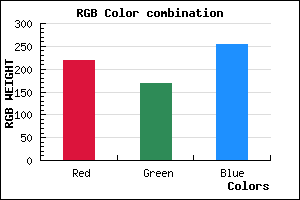
RGB percentage values corresponding to this are 219, 168, 255.
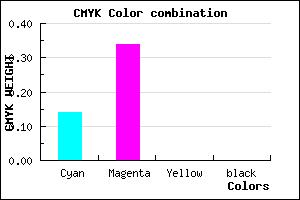
Html color #DBA8FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBA8FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBA8FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBA8FF Hex Color Conversion

|

|
CMYK Css #DBA8FF Color code combination mixer
RGB Css #DBA8FF Color Code Combination Mixer
Css #DBA8FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBA8FF hex color
a{ color: #DBA8FF; }
css h1,h2,h3,h4,h5,h6 : #DBA8FF
h1,h2,h3,h4,h5,h6{ color: #DBA8FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,168,255 Text color with hexadecimal code
Text font color is Rgb (219,168,255)
color css codes
Luminosity of css #DBA8FF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #DBA8FF (219,168,255) #DBA8FF
- #C98FFA (201,143,250) #C98FFA
- #B776F5 (183,118,245) #B776F5
- #A55DF0 (165,93,240) #A55DF0
- #9344EB (147,68,235) #9344EB
- #812BE6 (129,43,230) #812BE6
- #6F12E1 (111,18,225) #6F12E1
- #5D00DC (93,0,220) #5D00DC
- #4B00D7 (75,0,215) #4B00D7
- #3900D2 (57,0,210) #3900D2
- #2700CD (39,0,205) #2700CD
- #1500C8 (21,0,200) #1500C8
Color Shades of css #DBA8FF hex color
Tints of css #DBA8FF hex color
- Darker/lighter shades: Hex color values:
- #1500C8 (219,168,255) #1500C8
- #EDBAFF (237,186,255) #EDBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF