Rgb 219,163,250 to Css #DBA3FA Color code html values
Css DBA3FA Hex Color Code for rgb 219,163,250
Css Html color #DBA3FA Hex color conversions, schemes, palette, combination, mixer, to rgb 219,163,250 colour codes.
Div Background-color : #DBA3FA
.div{ background-color : #DBA3FA; }
html #DBA3FA color code
Text/Font color #DBA3FA
.text{ color : #DBA3FA; }
My text html color #DBA3FA hex color code
Border html color #DBA3FA hex color code
.border{ border:3px solid : #DBA3FA; }
My div border color
Outline hex color #DBA3FA
.outline{ outline:2px solid #DBA3FA; }
My text outline color #DBA3FA
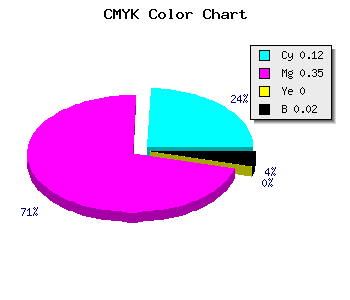
css #DBA3FA Color code html chart

|

|
css Text shadow : #DBA3FA color
.shadow{ text-shadow: 10px 10px 10px #DBA3FA; }
My text shadow
Css box shadow : #DBA3FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBA3FA; }
My box shadow
Css Gradient html color #DBA3FA code
.gradient{ background-color:#DBA3FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBA3FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBA3FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBA3FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBA3FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBA3FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBA3FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBA3FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBA3FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBA3FA Color code html values
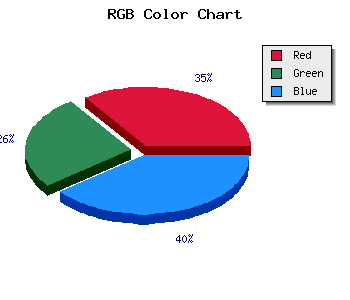
#DBA3FA hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 63.92% green and 98.04% blue.
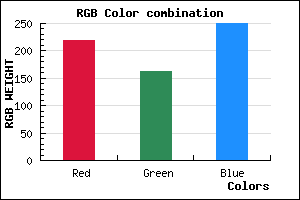
RGB percentage values corresponding to this are 219, 163, 250.
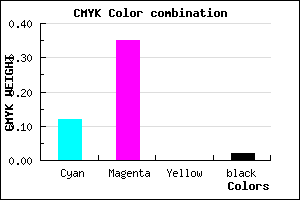
Html color #DBA3FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBA3FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBA3FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBA3FA Hex Color Conversion

|

|
CMYK Css #DBA3FA Color code combination mixer
RGB Css #DBA3FA Color Code Combination Mixer
Css #DBA3FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBA3FA hex color
a{ color: #DBA3FA; }
css h1,h2,h3,h4,h5,h6 : #DBA3FA
h1,h2,h3,h4,h5,h6{ color: #DBA3FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,163,250 Text color with hexadecimal code
Text font color is Rgb (219,163,250)
color css codes
Luminosity of css #DBA3FA hex color
- #0f0117 (983319) #0f0117
- #2f0448 (3081288) #2f0448
- #4e0678 (5113464) #4e0678
- #6f09a9 (7276969) #6f09a9
- #8e0cd8 (9309400) #8e0cd8
- #a825f3 (11019763) #a825f3
- #bb54f6 (12276982) #bb54f6
- #cf86f8 (13600504) #cf86f8
- #e1b5fb (14792187) #e1b5fb
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #DBA3FA (219,163,250) #DBA3FA
- #C98AF5 (201,138,245) #C98AF5
- #B771F0 (183,113,240) #B771F0
- #A558EB (165,88,235) #A558EB
- #933FE6 (147,63,230) #933FE6
- #8126E1 (129,38,225) #8126E1
- #6F0DDC (111,13,220) #6F0DDC
- #5D00D7 (93,0,215) #5D00D7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
- #1500C3 (21,0,195) #1500C3
Color Shades of css #DBA3FA hex color
Tints of css #DBA3FA hex color
- Darker/lighter shades: Hex color values:
- #1500C3 (219,163,250) #1500C3
- #EDB5FF (237,181,255) #EDB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF