Rgb 219,140,250 to Css #DB8CFA Color code html values
Css DB8CFA Hex Color Code for rgb 219,140,250
Css Html color #DB8CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 219,140,250 colour codes.
Div Background-color : #DB8CFA
.div{ background-color : #DB8CFA; }
html #DB8CFA color code
Text/Font color #DB8CFA
.text{ color : #DB8CFA; }
My text html color #DB8CFA hex color code
Border html color #DB8CFA hex color code
.border{ border:3px solid : #DB8CFA; }
My div border color
Outline hex color #DB8CFA
.outline{ outline:2px solid #DB8CFA; }
My text outline color #DB8CFA
css #DB8CFA Color code html chart

|

|
css Text shadow : #DB8CFA color
.shadow{ text-shadow: 10px 10px 10px #DB8CFA; }
My text shadow
Css box shadow : #DB8CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DB8CFA; }
My box shadow
Css Gradient html color #DB8CFA code
.gradient{ background-color:#DB8CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DB8CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DB8CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DB8CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DB8CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DB8CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DB8CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DB8CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DB8CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DB8CFA Color code html values
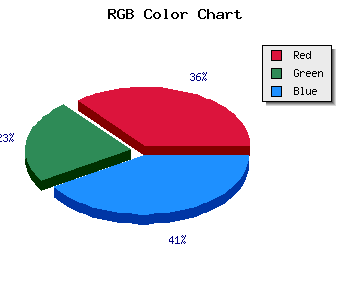
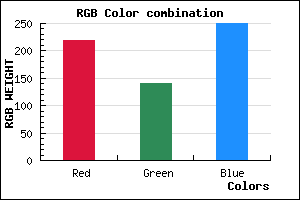
#DB8CFA hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 54.9% green and 98.04% blue.
RGB percentage values corresponding to this are 219, 140, 250.
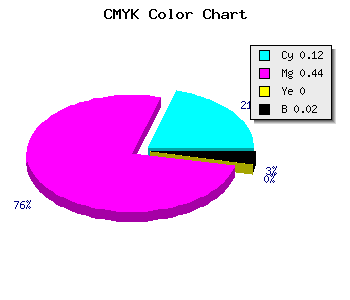
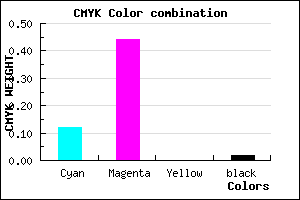
Html color #DB8CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DB8CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DB8CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DB8CFA Hex Color Conversion

|

|
CMYK Css #DB8CFA Color code combination mixer
RGB Css #DB8CFA Color Code Combination Mixer
Css #DB8CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DB8CFA hex color
a{ color: #DB8CFA; }
css h1,h2,h3,h4,h5,h6 : #DB8CFA
h1,h2,h3,h4,h5,h6{ color: #DB8CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,140,250 Text color with hexadecimal code
Text font color is Rgb (219,140,250)
color css codes
Luminosity of css #DB8CFA hex color
- #110117 (1114391) #110117
- #360349 (3539785) #360349
- #5a0579 (5899641) #5a0579
- #7e07ab (8259499) #7e07ab
- #a209db (10619355) #a209db
- #bc22f6 (12329718) #bc22f6
- #cb52f8 (13325048) #cb52f8
- #da84fa (14320890) #da84fa
- #e8b4fc (15250684) #e8b4fc
- #f7e6fe (16246526) #f7e6fe
- lighter/Darker shades: Hex values:
- #DB8CFA (219,140,250) #DB8CFA
- #C973F5 (201,115,245) #C973F5
- #B75AF0 (183,90,240) #B75AF0
- #A541EB (165,65,235) #A541EB
- #9328E6 (147,40,230) #9328E6
- #810FE1 (129,15,225) #810FE1
- #6F00DC (111,0,220) #6F00DC
- #5D00D7 (93,0,215) #5D00D7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
- #1500C3 (21,0,195) #1500C3
Color Shades of css #DB8CFA hex color
Tints of css #DB8CFA hex color
- Darker/lighter shades: Hex color values:
- #1500C3 (219,140,250) #1500C3
- #ED9EFF (237,158,255) #ED9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF