Rgb 219,127,239 to Css #DB7FEF Color code html values
Css DB7FEF Hex Color Code for rgb 219,127,239
Css Html color #DB7FEF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,127,239 colour codes.
Div Background-color : #DB7FEF
.div{ background-color : #DB7FEF; }
html #DB7FEF color code
Text/Font color #DB7FEF
.text{ color : #DB7FEF; }
My text html color #DB7FEF hex color code
Border html color #DB7FEF hex color code
.border{ border:3px solid : #DB7FEF; }
My div border color
Outline hex color #DB7FEF
.outline{ outline:2px solid #DB7FEF; }
My text outline color #DB7FEF
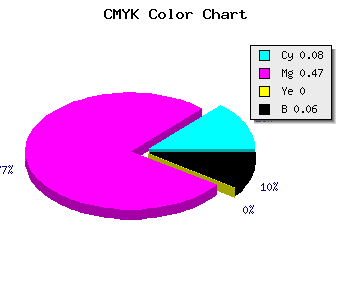
css #DB7FEF Color code html chart

|

|
css Text shadow : #DB7FEF color
.shadow{ text-shadow: 10px 10px 10px #DB7FEF; }
My text shadow
Css box shadow : #DB7FEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DB7FEF; }
My box shadow
Css Gradient html color #DB7FEF code
.gradient{ background-color:#DB7FEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DB7FEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DB7FEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DB7FEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DB7FEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DB7FEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DB7FEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DB7FEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DB7FEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DB7FEF Color code html values
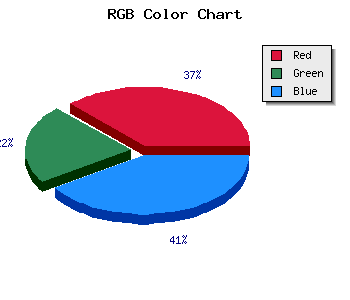
#DB7FEF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 49.8% green and 93.73% blue.
RGB percentage values corresponding to this are 219, 127, 239.
Html color #DB7FEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DB7FEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DB7FEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DB7FEF Hex Color Conversion

|

|
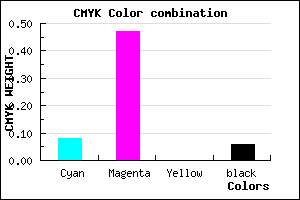
CMYK Css #DB7FEF Color code combination mixer
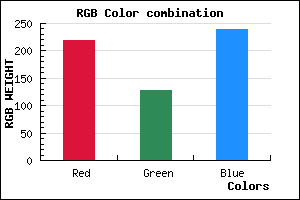
RGB Css #DB7FEF Color Code Combination Mixer
Css #DB7FEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DB7FEF hex color
a{ color: #DB7FEF; }
css h1,h2,h3,h4,h5,h6 : #DB7FEF
h1,h2,h3,h4,h5,h6{ color: #DB7FEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,127,239 Text color with hexadecimal code
Text font color is Rgb (219,127,239)
color css codes
Luminosity of css #DB7FEF hex color
- #120315 (1180437) #120315
- #390844 (3737668) #390844
- #5f0e70 (6229616) #5f0e70
- #86149e (8787102) #86149e
- #ab19cb (11213259) #ab19cb
- #c633e5 (12989413) #c633e5
- #d25feb (13787115) #d25feb
- #df8df1 (14650865) #df8df1
- #ecbaf6 (15514358) #ecbaf6
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #DB7FEF (219,127,239) #DB7FEF
- #C966EA (201,102,234) #C966EA
- #B74DE5 (183,77,229) #B74DE5
- #A534E0 (165,52,224) #A534E0
- #931BDB (147,27,219) #931BDB
- #8102D6 (129,2,214) #8102D6
- #6F00D1 (111,0,209) #6F00D1
- #5D00CC (93,0,204) #5D00CC
- #4B00C7 (75,0,199) #4B00C7
- #3900C2 (57,0,194) #3900C2
- #2700BD (39,0,189) #2700BD
- #1500B8 (21,0,184) #1500B8
Color Shades of css #DB7FEF hex color
Tints of css #DB7FEF hex color
- Darker/lighter shades: Hex color values:
- #1500B8 (219,127,239) #1500B8
- #ED91FF (237,145,255) #ED91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF