Rgb 218,207,237 to Css #DACFED Color code html values
Css DACFED Hex Color Code for rgb 218,207,237
Css Html color #DACFED Hex color conversions, schemes, palette, combination, mixer, to rgb 218,207,237 colour codes.
Div Background-color : #DACFED
.div{ background-color : #DACFED; }
html #DACFED color code
Text/Font color #DACFED
.text{ color : #DACFED; }
My text html color #DACFED hex color code
Border html color #DACFED hex color code
.border{ border:3px solid : #DACFED; }
My div border color
Outline hex color #DACFED
.outline{ outline:2px solid #DACFED; }
My text outline color #DACFED
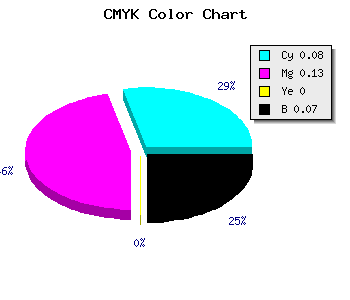
css #DACFED Color code html chart

|

|
css Text shadow : #DACFED color
.shadow{ text-shadow: 10px 10px 10px #DACFED; }
My text shadow
Css box shadow : #DACFED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACFED; }
My box shadow
Css Gradient html color #DACFED code
.gradient{ background-color:#DACFED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACFED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACFED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACFED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACFED 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACFED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACFED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACFED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACFED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACFED Color code html values
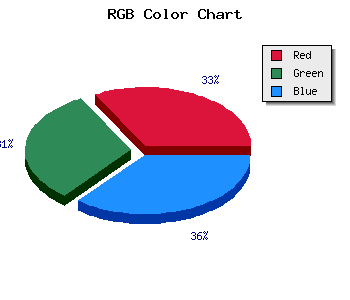
#DACFED hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 81.18% green and 92.94% blue.
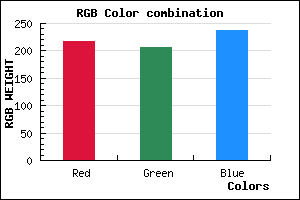
RGB percentage values corresponding to this are 218, 207, 237.
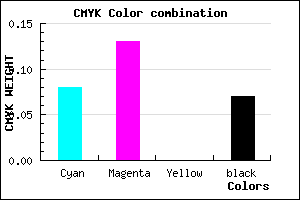
Html color #DACFED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACFED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACFED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACFED Hex Color Conversion

|

|
CMYK Css #DACFED Color code combination mixer
RGB Css #DACFED Color Code Combination Mixer
Css #DACFED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACFED hex color
a{ color: #DACFED; }
css h1,h2,h3,h4,h5,h6 : #DACFED
h1,h2,h3,h4,h5,h6{ color: #DACFED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,207,237 Text color with hexadecimal code
Text font color is Rgb (218,207,237)
color css codes
Luminosity of css #DACFED hex color
- #0b0711 (722705) #0b0711
- #221537 (2233655) #221537
- #38225c (3678812) #38225c
- #4f3181 (5190017) #4f3181
- #653ea6 (6635174) #653ea6
- #7f58c0 (8345792) #7f58c0
- #9b7cce (10190030) #9b7cce
- #b8a2dc (12100316) #b8a2dc
- #d4c6ea (13944554) #d4c6ea
- #f1ecf8 (15854840) #f1ecf8
- lighter/Darker shades: Hex values:
- #DACFED (218,207,237) #DACFED
- #C8B6E8 (200,182,232) #C8B6E8
- #B69DE3 (182,157,227) #B69DE3
- #A484DE (164,132,222) #A484DE
- #926BD9 (146,107,217) #926BD9
- #8052D4 (128,82,212) #8052D4
- #6E39CF (110,57,207) #6E39CF
- #5C20CA (92,32,202) #5C20CA
- #4A07C5 (74,7,197) #4A07C5
- #3800C0 (56,0,192) #3800C0
- #2600BB (38,0,187) #2600BB
- #1400B6 (20,0,182) #1400B6
Color Shades of css #DACFED hex color
Tints of css #DACFED hex color
- Darker/lighter shades: Hex color values:
- #1400B6 (218,207,237) #1400B6
- #ECE1FF (236,225,255) #ECE1FF
- #FEF3FF (254,243,255) #FEF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF