Rgb 218,206,255 to Css #DACEFF Color code html values
Css DACEFF Hex Color Code for rgb 218,206,255
Css Html color #DACEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,206,255 colour codes.
Div Background-color : #DACEFF
.div{ background-color : #DACEFF; }
html #DACEFF color code
Text/Font color #DACEFF
.text{ color : #DACEFF; }
My text html color #DACEFF hex color code
Border html color #DACEFF hex color code
.border{ border:3px solid : #DACEFF; }
My div border color
Outline hex color #DACEFF
.outline{ outline:2px solid #DACEFF; }
My text outline color #DACEFF
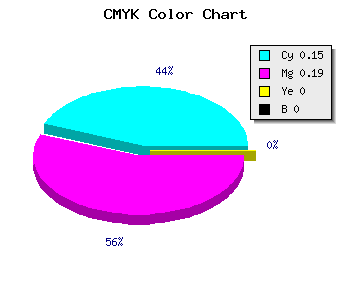
css #DACEFF Color code html chart

|

|
css Text shadow : #DACEFF color
.shadow{ text-shadow: 10px 10px 10px #DACEFF; }
My text shadow
Css box shadow : #DACEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACEFF; }
My box shadow
Css Gradient html color #DACEFF code
.gradient{ background-color:#DACEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACEFF Color code html values
#DACEFF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 80.78% green and 100% blue.
RGB percentage values corresponding to this are 218, 206, 255.
Html color #DACEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACEFF Hex Color Conversion

|

|
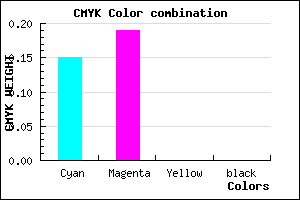
CMYK Css #DACEFF Color code combination mixer
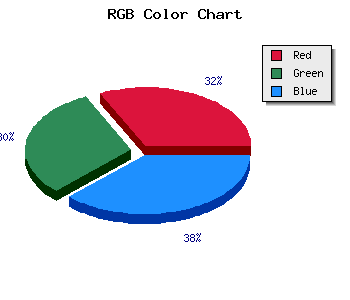
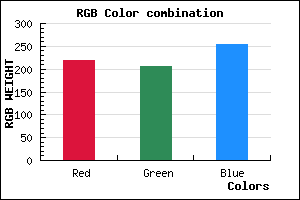
RGB Css #DACEFF Color Code Combination Mixer
Css #DACEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACEFF hex color
a{ color: #DACEFF; }
css h1,h2,h3,h4,h5,h6 : #DACEFF
h1,h2,h3,h4,h5,h6{ color: #DACEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,206,255 Text color with hexadecimal code
Text font color is Rgb (218,206,255)
color css codes
Luminosity of css #DACEFF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #DACEFF (218,206,255) #DACEFF
- #C8B5FA (200,181,250) #C8B5FA
- #B69CF5 (182,156,245) #B69CF5
- #A483F0 (164,131,240) #A483F0
- #926AEB (146,106,235) #926AEB
- #8051E6 (128,81,230) #8051E6
- #6E38E1 (110,56,225) #6E38E1
- #5C1FDC (92,31,220) #5C1FDC
- #4A06D7 (74,6,215) #4A06D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DACEFF hex color
Tints of css #DACEFF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,206,255) #1400C8
- #ECE0FF (236,224,255) #ECE0FF
- #FEF2FF (254,242,255) #FEF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF