Rgb 218,203,255 to Css #DACBFF Color code html values
Css DACBFF Hex Color Code for rgb 218,203,255
Css Html color #DACBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,203,255 colour codes.
Div Background-color : #DACBFF
.div{ background-color : #DACBFF; }
html #DACBFF color code
Text/Font color #DACBFF
.text{ color : #DACBFF; }
My text html color #DACBFF hex color code
Border html color #DACBFF hex color code
.border{ border:3px solid : #DACBFF; }
My div border color
Outline hex color #DACBFF
.outline{ outline:2px solid #DACBFF; }
My text outline color #DACBFF
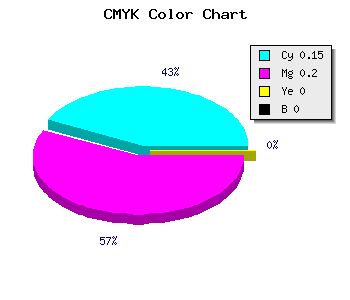
css #DACBFF Color code html chart

|

|
css Text shadow : #DACBFF color
.shadow{ text-shadow: 10px 10px 10px #DACBFF; }
My text shadow
Css box shadow : #DACBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACBFF; }
My box shadow
Css Gradient html color #DACBFF code
.gradient{ background-color:#DACBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACBFF Color code html values
#DACBFF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 79.61% green and 100% blue.
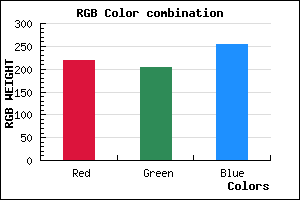
RGB percentage values corresponding to this are 218, 203, 255.
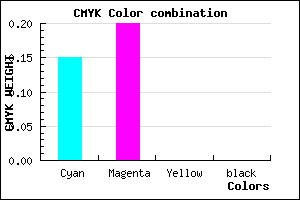
Html color #DACBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACBFF Hex Color Conversion

|

|
CMYK Css #DACBFF Color code combination mixer
RGB Css #DACBFF Color Code Combination Mixer
Css #DACBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACBFF hex color
a{ color: #DACBFF; }
css h1,h2,h3,h4,h5,h6 : #DACBFF
h1,h2,h3,h4,h5,h6{ color: #DACBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,203,255 Text color with hexadecimal code
Text font color is Rgb (218,203,255)
color css codes
Luminosity of css #DACBFF hex color
- #070018 (458776) #070018
- #15004c (1376332) #15004c
- #24007e (2359422) #24007e
- #3200b2 (3276978) #3200b2
- #4000e4 (4194532) #4000e4
- #5a19ff (5904895) #5a19ff
- #7e4bff (8276991) #7e4bff
- #a37fff (10715135) #a37fff
- #c7b1ff (13087231) #c7b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #DACBFF (218,203,255) #DACBFF
- #C8B2FA (200,178,250) #C8B2FA
- #B699F5 (182,153,245) #B699F5
- #A480F0 (164,128,240) #A480F0
- #9267EB (146,103,235) #9267EB
- #804EE6 (128,78,230) #804EE6
- #6E35E1 (110,53,225) #6E35E1
- #5C1CDC (92,28,220) #5C1CDC
- #4A03D7 (74,3,215) #4A03D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DACBFF hex color
Tints of css #DACBFF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,203,255) #1400C8
- #ECDDFF (236,221,255) #ECDDFF
- #FEEFFF (254,239,255) #FEEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF