Rgb 218,203,239 to Css #DACBEF Color code html values
Css DACBEF Hex Color Code for rgb 218,203,239
Css Html color #DACBEF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,203,239 colour codes.
Div Background-color : #DACBEF
.div{ background-color : #DACBEF; }
html #DACBEF color code
Text/Font color #DACBEF
.text{ color : #DACBEF; }
My text html color #DACBEF hex color code
Border html color #DACBEF hex color code
.border{ border:3px solid : #DACBEF; }
My div border color
Outline hex color #DACBEF
.outline{ outline:2px solid #DACBEF; }
My text outline color #DACBEF
css #DACBEF Color code html chart

|

|
css Text shadow : #DACBEF color
.shadow{ text-shadow: 10px 10px 10px #DACBEF; }
My text shadow
Css box shadow : #DACBEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACBEF; }
My box shadow
Css Gradient html color #DACBEF code
.gradient{ background-color:#DACBEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACBEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACBEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACBEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACBEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACBEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACBEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACBEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACBEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACBEF Color code html values
#DACBEF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 79.61% green and 93.73% blue.
RGB percentage values corresponding to this are 218, 203, 239.
Html color #DACBEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACBEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACBEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACBEF Hex Color Conversion

|

|
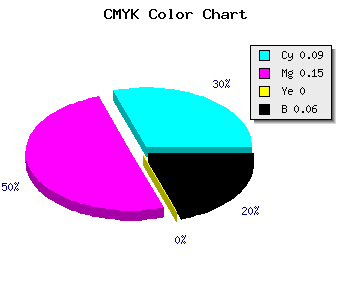
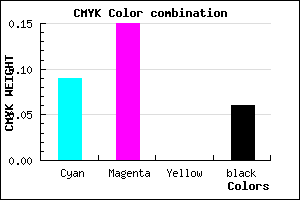
CMYK Css #DACBEF Color code combination mixer
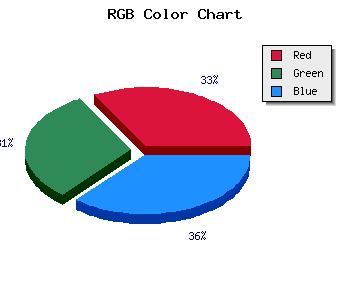
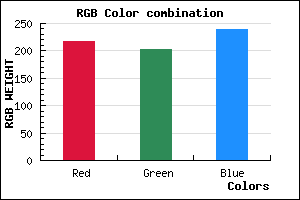
RGB Css #DACBEF Color Code Combination Mixer
Css #DACBEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACBEF hex color
a{ color: #DACBEF; }
css h1,h2,h3,h4,h5,h6 : #DACBEF
h1,h2,h3,h4,h5,h6{ color: #DACBEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,203,239 Text color with hexadecimal code
Text font color is Rgb (218,203,239)
color css codes
Luminosity of css #DACBEF hex color
- #0b0612 (722450) #0b0612
- #23123a (2298426) #23123a
- #3a1e60 (3808864) #3a1e60
- #522a88 (5384840) #522a88
- #6936ae (6895278) #6936ae
- #834fc9 (8605641) #834fc9
- #9e75d5 (10384853) #9e75d5
- #ba9de1 (12230113) #ba9de1
- #d5c3ed (14009325) #d5c3ed
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #DACBEF (218,203,239) #DACBEF
- #C8B2EA (200,178,234) #C8B2EA
- #B699E5 (182,153,229) #B699E5
- #A480E0 (164,128,224) #A480E0
- #9267DB (146,103,219) #9267DB
- #804ED6 (128,78,214) #804ED6
- #6E35D1 (110,53,209) #6E35D1
- #5C1CCC (92,28,204) #5C1CCC
- #4A03C7 (74,3,199) #4A03C7
- #3800C2 (56,0,194) #3800C2
- #2600BD (38,0,189) #2600BD
- #1400B8 (20,0,184) #1400B8
Color Shades of css #DACBEF hex color
Tints of css #DACBEF hex color
- Darker/lighter shades: Hex color values:
- #1400B8 (218,203,239) #1400B8
- #ECDDFF (236,221,255) #ECDDFF
- #FEEFFF (254,239,255) #FEEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF