Rgb 218,202,250 to Css #DACAFA Color code html values
Css DACAFA Hex Color Code for rgb 218,202,250
Css Html color #DACAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 218,202,250 colour codes.
Div Background-color : #DACAFA
.div{ background-color : #DACAFA; }
html #DACAFA color code
Text/Font color #DACAFA
.text{ color : #DACAFA; }
My text html color #DACAFA hex color code
Border html color #DACAFA hex color code
.border{ border:3px solid : #DACAFA; }
My div border color
Outline hex color #DACAFA
.outline{ outline:2px solid #DACAFA; }
My text outline color #DACAFA
css #DACAFA Color code html chart

|

|
css Text shadow : #DACAFA color
.shadow{ text-shadow: 10px 10px 10px #DACAFA; }
My text shadow
Css box shadow : #DACAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACAFA; }
My box shadow
Css Gradient html color #DACAFA code
.gradient{ background-color:#DACAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACAFA Color code html values
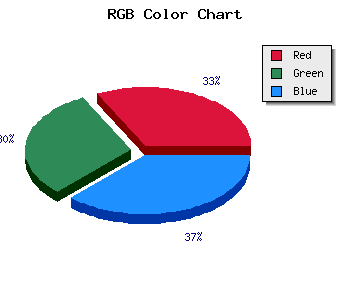
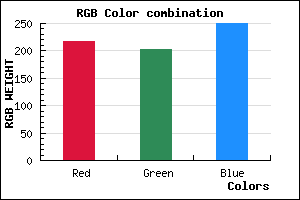
#DACAFA hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 79.22% green and 98.04% blue.
RGB percentage values corresponding to this are 218, 202, 250.
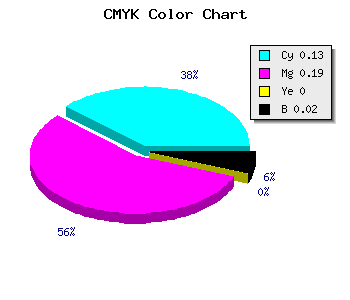
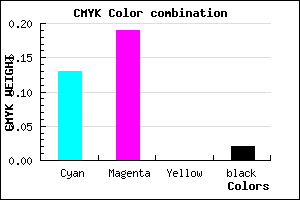
Html color #DACAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACAFA Hex Color Conversion

|

|
CMYK Css #DACAFA Color code combination mixer
RGB Css #DACAFA Color Code Combination Mixer
Css #DACAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACAFA hex color
a{ color: #DACAFA; }
css h1,h2,h3,h4,h5,h6 : #DACAFA
h1,h2,h3,h4,h5,h6{ color: #DACAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,202,250 Text color with hexadecimal code
Text font color is Rgb (218,202,250)
color css codes
Luminosity of css #DACAFA hex color
- #090216 (590358) #090216
- #1b0745 (1771333) #1b0745
- #2d0b73 (2952051) #2d0b73
- #400fa3 (4198307) #400fa3
- #5214d0 (5379280) #5214d0
- #6c2deb (7089643) #6c2deb
- #8c5bef (9198575) #8c5bef
- #ad8af4 (11373300) #ad8af4
- #cdb8f8 (13482232) #cdb8f8
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #DACAFA (218,202,250) #DACAFA
- #C8B1F5 (200,177,245) #C8B1F5
- #B698F0 (182,152,240) #B698F0
- #A47FEB (164,127,235) #A47FEB
- #9266E6 (146,102,230) #9266E6
- #804DE1 (128,77,225) #804DE1
- #6E34DC (110,52,220) #6E34DC
- #5C1BD7 (92,27,215) #5C1BD7
- #4A02D2 (74,2,210) #4A02D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
- #1400C3 (20,0,195) #1400C3
Color Shades of css #DACAFA hex color
Tints of css #DACAFA hex color
- Darker/lighter shades: Hex color values:
- #1400C3 (218,202,250) #1400C3
- #ECDCFF (236,220,255) #ECDCFF
- #FEEEFF (254,238,255) #FEEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF