Rgb 218,191,251 to Css #DABFFB Color code html values
Css DABFFB Hex Color Code for rgb 218,191,251
Css Html color #DABFFB Hex color conversions, schemes, palette, combination, mixer, to rgb 218,191,251 colour codes.
Div Background-color : #DABFFB
.div{ background-color : #DABFFB; }
html #DABFFB color code
Text/Font color #DABFFB
.text{ color : #DABFFB; }
My text html color #DABFFB hex color code
Border html color #DABFFB hex color code
.border{ border:3px solid : #DABFFB; }
My div border color
Outline hex color #DABFFB
.outline{ outline:2px solid #DABFFB; }
My text outline color #DABFFB
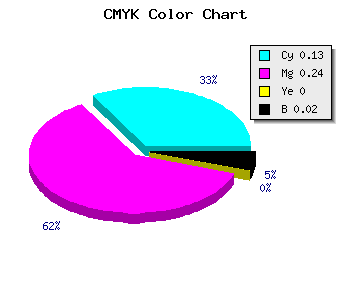
css #DABFFB Color code html chart

|

|
css Text shadow : #DABFFB color
.shadow{ text-shadow: 10px 10px 10px #DABFFB; }
My text shadow
Css box shadow : #DABFFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DABFFB; }
My box shadow
Css Gradient html color #DABFFB code
.gradient{ background-color:#DABFFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DABFFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DABFFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DABFFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DABFFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DABFFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DABFFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DABFFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DABFFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DABFFB Color code html values
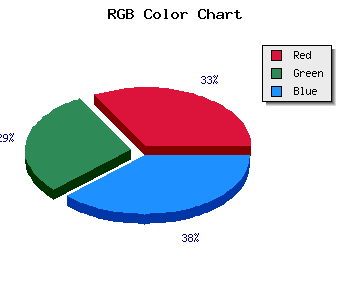
#DABFFB hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 74.9% green and 98.43% blue.
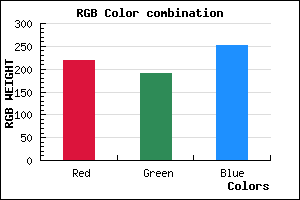
RGB percentage values corresponding to this are 218, 191, 251.
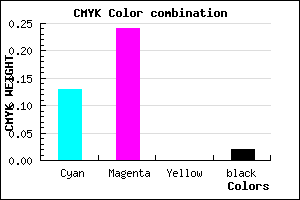
Html color #DABFFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DABFFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DABFFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DABFFB Hex Color Conversion

|

|
CMYK Css #DABFFB Color code combination mixer
RGB Css #DABFFB Color Code Combination Mixer
Css #DABFFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DABFFB hex color
a{ color: #DABFFB; }
css h1,h2,h3,h4,h5,h6 : #DABFFB
h1,h2,h3,h4,h5,h6{ color: #DABFFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,191,251 Text color with hexadecimal code
Text font color is Rgb (218,191,251)
color css codes
Luminosity of css #DABFFB hex color
- #0b0117 (721175) #0b0117
- #220448 (2229320) #220448
- #390777 (3737463) #390777
- #510aa8 (5311144) #510aa8
- #670dd7 (6753751) #670dd7
- #8127f1 (8464369) #8127f1
- #9d56f4 (10311412) #9d56f4
- #b987f7 (12158967) #b987f7
- #d4b6fa (13940474) #d4b6fa
- #f1e7fd (15853565) #f1e7fd
- lighter/Darker shades: Hex values:
- #DABFFB (218,191,251) #DABFFB
- #C8A6F6 (200,166,246) #C8A6F6
- #B68DF1 (182,141,241) #B68DF1
- #A474EC (164,116,236) #A474EC
- #925BE7 (146,91,231) #925BE7
- #8042E2 (128,66,226) #8042E2
- #6E29DD (110,41,221) #6E29DD
- #5C10D8 (92,16,216) #5C10D8
- #4A00D3 (74,0,211) #4A00D3
- #3800CE (56,0,206) #3800CE
- #2600C9 (38,0,201) #2600C9
- #1400C4 (20,0,196) #1400C4
Color Shades of css #DABFFB hex color
Tints of css #DABFFB hex color
- Darker/lighter shades: Hex color values:
- #1400C4 (218,191,251) #1400C4
- #ECD1FF (236,209,255) #ECD1FF
- #FEE3FF (254,227,255) #FEE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF